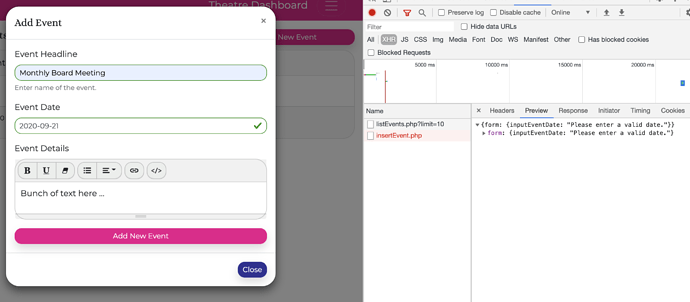
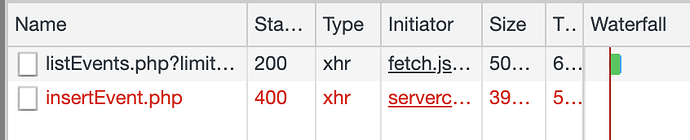
All my date pickers that are in modals throw a 400 error. It says it is not a valid date. However it is a perfectly valid date that displays.
I also tried displaying the form field value on the page and it seems it is trying to add a time to the date.
<div class="form-group">
<label for="input2">Event Date {{inputEventDate.value}}</label>
<input class="form-control form-control-sm" id="inputEventDate" name="inputEventDate" aria-describedby="input2_help" required="" type="text" is="dmx-date-picker" format="YYYY-MM-DD">
</div>
Community Page
Last updated:
Last updated: