So thanks to some of the awesome posts out here (and after waaaay too much tinkering) I have managed to make a setup where I can upload files to Digital Ocean Spaces S3 and present users with a table with download buttons per row to download some files from S3.
The way it works is:
- I added a variable for the file key in the app structure
- button in cell table
- dynamic event on click button
- step 1 on click: set value for var with dynamic data from sc/table row
- step 2 on click: load server action for sign download url and send var as input parameter
- in server action I defined the var as a get var
- I set a value of this var as a first step (for debugging)
- Sign download url for this var and output result
- back to the app structurewhen the sign download url server action is done I load a download component with the signed url as a dynamic attribute (sc_download_file_s3.data.signDownloadUrl as file url). I think it would be nice if this had a dynamic data picker, btw!
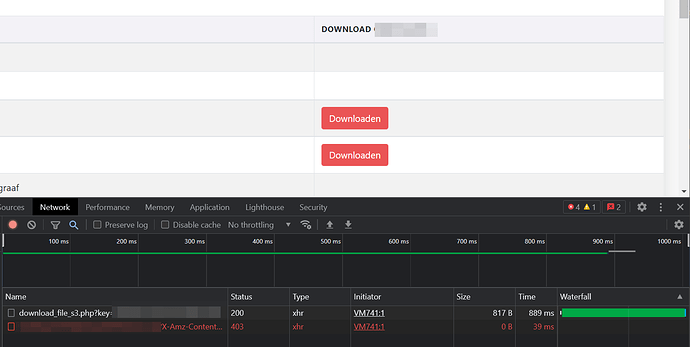
Now this actually works after quite a few hours of trying and changing stuff around. However, I get this 403 error. So the file DOES download, which is GREAT! 
 But obviously a 403 error would be nice to get rid of.
But obviously a 403 error would be nice to get rid of.
Any advice on how to get rid of the 403 would be highly appreciated.
Also, if anyone wants some more details on how to get this S3 thing up and running, I’m more than happy to share some details and/or screenshots. (My files are pdfs generated with a tFPDF script).
Thanks!
Last updated: