I’m struggling with what would seem to be a very simple task.
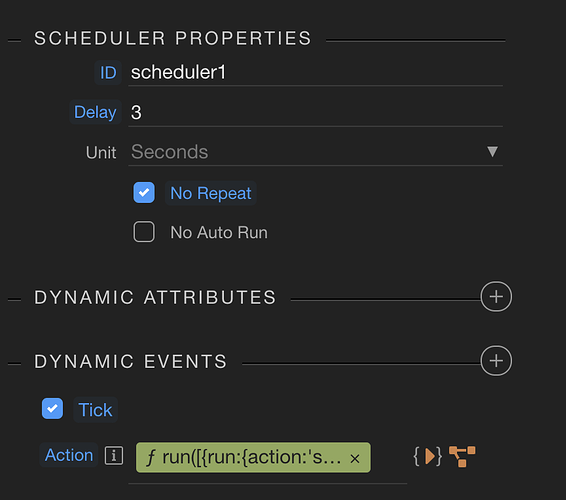
- Run Action Scheduler 3 seconds after page load (works)
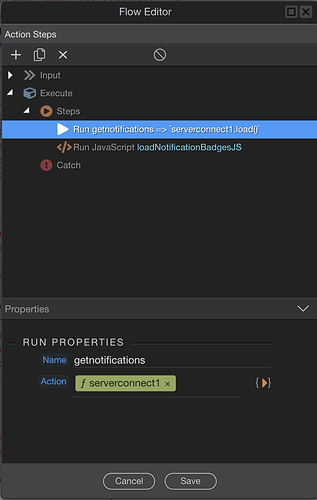
- Action Scheduler step 1: Server Connect to Server Function pulling API data (works)
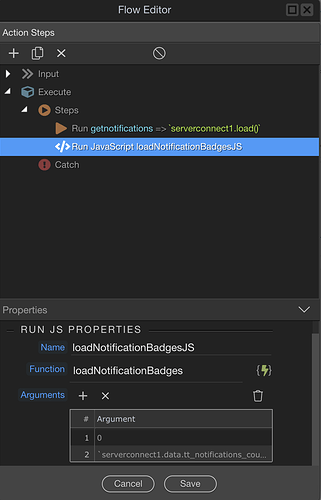
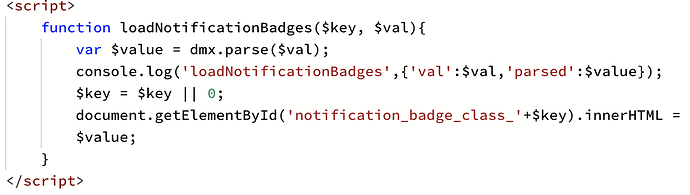
- Action Scheduler step 2: Flow -> Run Javascript, passing one variable to a function (??? odd behaviour)
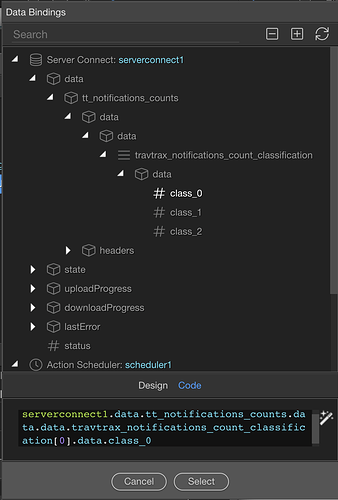
In the function handler of the AS, I’m setting two variables, one manually (the number 0), and one from the SC function.
The function then takes that second variable and sets an existing page element’s innerHTML as the contents of that variable.
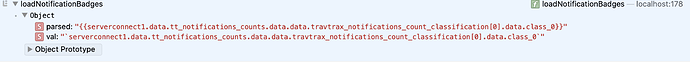
However, what is received by my function is simply the
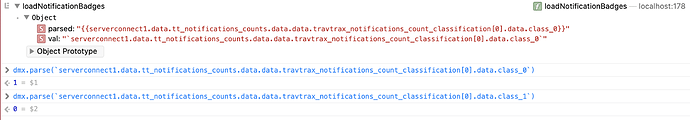
name of the variable, and not the value.I can type dxm.parse(name) into the browser dev console and get the expected value, but I can’t seem to get the expected value exposed in the javascript. (expecting 1 for class_0, and 0 for class_1)
What am I missing here? Why can’t I parse to the value, or simply pass the value to the javascript.
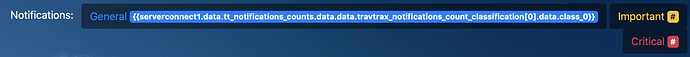
FYI, if there is an easier way to bind to the Badge value of a Button, I’m all ears!
Community Page
Last updated:
Last updated: