Hi, I have a newbie question here.
I have a button and a text area on the page and the intended workflow is like this:
- Whenever the button is clicked, make an API call to this endpoint: https://official-joke-api.appspot.com/random_joke.
- Display the response in textarea
This is what I did on server side:
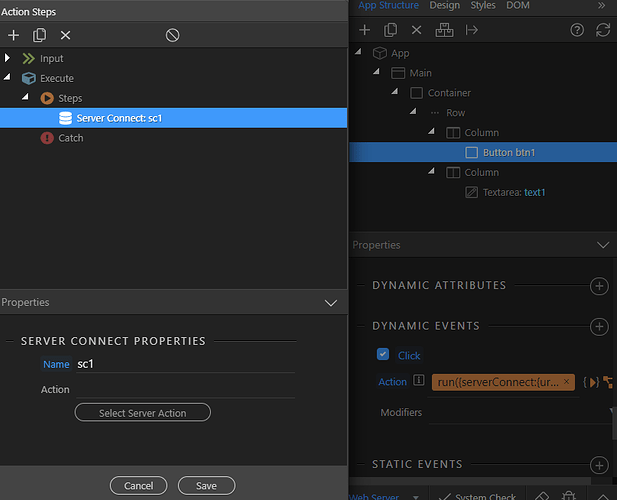
On client side, I used button onclick event as below. For ‘Action’, I selected the server action I just made.
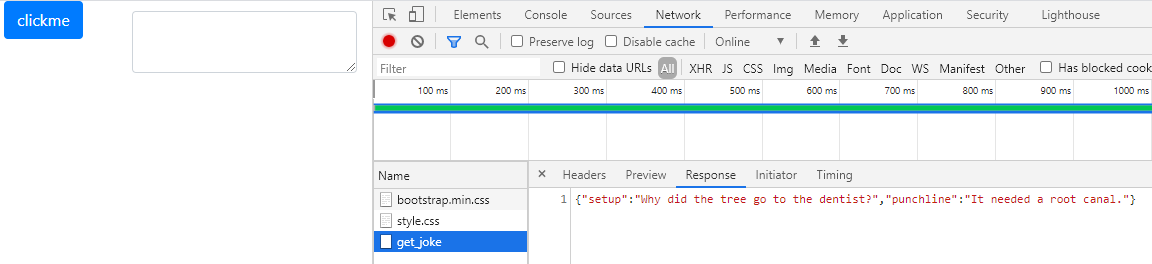
Up to this point everything seems to look fine. I can see the response correctly from the chrome dev tool:
But I am stuck here as I don’t know how to access this response coming from the Server Action invoked by clicking the button.
What I tried was to add another action step using Control Flow->Run after the server action. And since I want to put the response on the textarea, I tried setting the textarea’s value but I can’t see the server action data from the previous step.
Which leads me to my question: How do I access the server action’s data from the client side for such scenario?
In coding, I would usually be able to access its response using the success callback function. As I am pretty new to Wappler, I would really appreciate it if anyone can point me in the right direction on how to go about achieving this simple task.
Last updated: