I have some javascript that adds to an array like so…
onValueChanged(e) {
new_array = dmx.parse("array_categories");
new_array.items = [];
new_array.count = 0;
for (item of e.value) {
new_array.items.push(item);
}
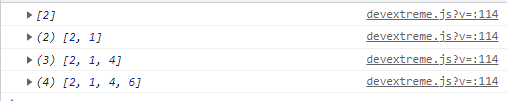
console.log(dmx.parse("array_categories.items"));
},
That works fine and outputs the array as expected.

However, it doesn’t dynamically update the value of the array on the page. I’m ultimately using it to filter a data view but have tried putting it into a text value for testing as the filter wasn’t working so I have
<h1 dmx-text="array_categories.items"></h1>
and the array itself is like this…
<dmx-array id="array_categories" dmx-bind:items="[1,3]"></dmx-array>
That outputs

But the values don’t change when the output of array_categories changes.
Any ideas?
Community Page
Last updated:
Last updated: