Wappler Version : 4.0.1
Operating System : MacOS Big Sur 11.4
Server Model: NodeJS 14
Database Type: MariaDB 10.5.x
Hosting Type: Digital Ocean Docker Engine
Expected behavior
What do you think should happen?
When using layout to content pages with partials, components such as Browser, Toasts, Notifications, Alerts should be able to be added once on the layout page only, which will add the components .js/.css to the head as well as it’s relevant base code, such as.
<body is="dmx-app" id="main">
<div is="dmx-view" id="content">
<div is="dmx-browser" id="browser1"></div>
<div is="dmx-bs5-toasts" id="toasts1"></div>
<dmx-notifications id="notifies1"></dmx-notifications>
<div class="alert" id="alert1" is="dmx-bs5-alert" role="alert">
<p>This is a nice alert!</p>
</div>
<%- await include(content, locals); %>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
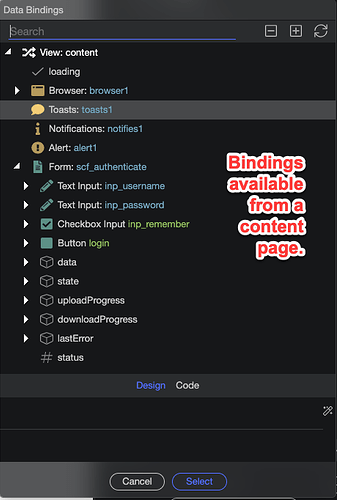
From the layout or content page all of the added components are now accessible through the data bindings, like this.
If I add a partial to this content page now, I would still like to access the same bindings.
Actual behavior
What actually happens?
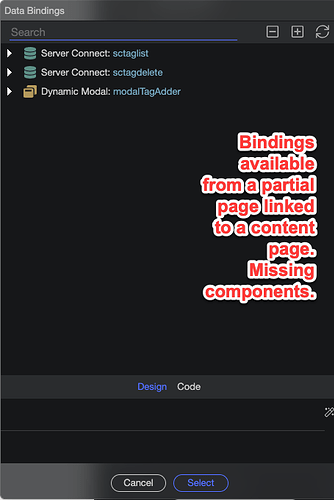
From a partial page the bindings are missing as per below.
How to reproduce
- Create a new NodeJS project, add browser, notifications, alerts, toasts to the main.ejs page, and save.
- Open the content page index.ejs and add a
<p>tag with some content in it, click it in the app structure and say move to partial. and save.- Open newly saved partial and try add a binding from any of the components, and all are missing.
Even if trying this in a more Wappler correct way, which will not allow the components in the main.ejs layout page file, but rather wants them in the index.ejs content page, as soon as i move to partial, i can not access the bindings from inside the partial itself.
Last updated: