I have created a page in my app with what I believe to be very vanilla Bootstrap 4. Here is the stylesheet:
<link rel="stylesheet" href="bootstrap/4/sandstone/bootstrap.min.css" />
The solid style buttons on the page appear to have a border which often disappears when the button is clicked making it suddenly look thinner, and isn’t clickable which means you can sometimes click what looks like the button and nothing happens.
I can fiddle around with CSS to fix this, but I wondered if I have missed some simple Wappler setting for the button which prevents this from happening as it isn’t a great user experience!
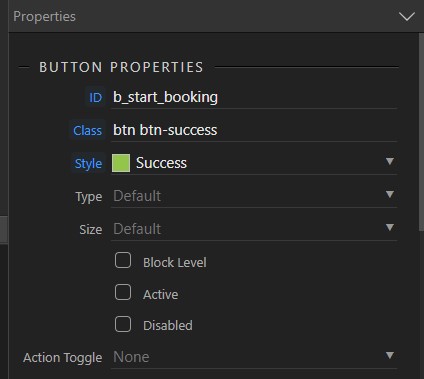
The button settings are below.
Best wishes,
Antony.
<button id="b_complete_booking_v2" class="btn btn-success" dmx-show="DETAILS" dmx-on:click="RUN_A_FLOW">Complete Booking</button>

Community Page
Last updated:
Last updated: