Hi,
I am doing a chat where it is possible to upload a file too.
On clicking the “Upload File” button, a modal is opened with S3 Upload component and upload the file.
Once the file is uploaded, there is a step in the server connect to insert a new message in the chat containing a button.
The button is bearing the text of the name of the uploaded files.
Registrazione schermo 2021-03-10 alle 17.43.02
It is supposed that on click the button, a sign download SC starts and you download the file.
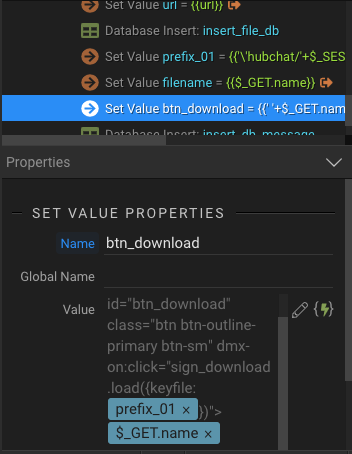
I set a variable in the SC containing the HTML code to get the button and all related action.

the code in the btn_download variable is the following.
{{'<button id="btn_download" class="btn btn-outline-primary btn-sm" dmx-on:click="sign_download.load({keyfile: '+prefix_01+'})"> '+$_GET.name+' </button>'}}
what I get on the Chrome inspector is the following:
<button id="btn_download" class="btn btn-outline-primary btn-sm" dmx-on:click="sign_download.load({keyfile: 'hubchat/11/16/Senza titolo-1.pdf'})"> Senza titolo-1.pdf </button>
how can I modify the text of the variable to make the button action works? I try to compare with similar button created on the page and sintax seems the same, don’t understand where I have to make modification.
thank you
Roberto
Last updated: