At this point, I have no need for “app store” delivery. My app will simply run from the browser.
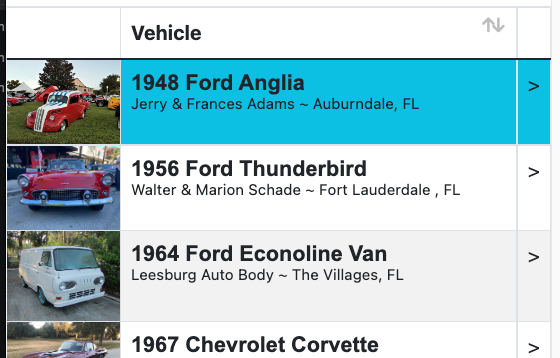
But if a user is on a phone, they see the picture below.
The “chevron-right” makes it look familiar as other phone apps, and hopefully this tells them if they tap on a row, there’s a NEXT screen.
My Q is: Is there a “slide” effect for the next screen - and then a reverse slide when they tap my Back icon?
Or should I just use a full page modal and be done with it?
I’m not sure if this is really needed or can be done, so I’m asking before I get started on a details screen. On a wider screen size, I’m using the ‘detail view’ to display details on the right side of the screen.
Just trying to make it more ‘mobile-like’ for the UI, but its not a biggie.
Thx

Last updated: