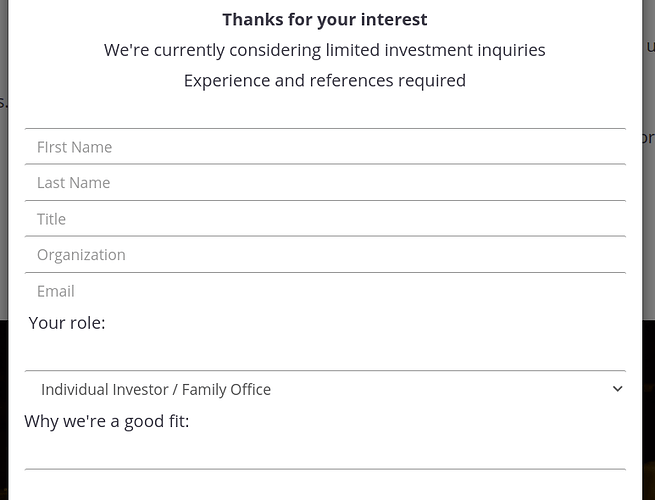
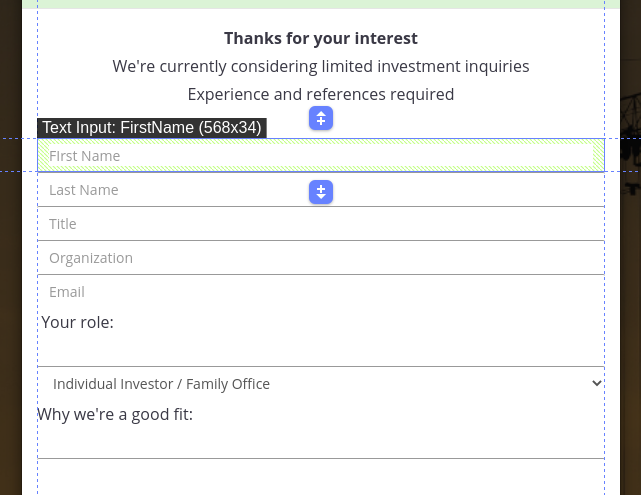
Hello there - I’ve created a modal for a contact form, and I can’t seem to get any margin or padding applied to the individual elements (such as: Text Input, where I have 4 of those in a row for name, email, so on). For lack of a better term, they’re squished together vertically, and stretched to the sides of the form.
I’ve tried dragging and adjusting the yellow/green padding bars, with a given element selected, doesn’t work (for me). I’ve tried adjusting SPACING in the Properties pane, dragging it to 5 or auto or anything, it has no effect. Using Bootstrap 4, custom CSS, App Structure.
When I created one before, it worked just fine.
You can barely see in these images that the outline/border curves a bit - but it’s cut off because they’re effectively overlapping. It’s unreadable and unusable. I’m so close… any help is appreciated!
Any suggestions? Images attached.

Last updated: