Wappler Version : 3.2.2
Operating System : Windows 10
Expected behavior
The dynamic value should be displayed in my Meta Datas.
Actual behavior
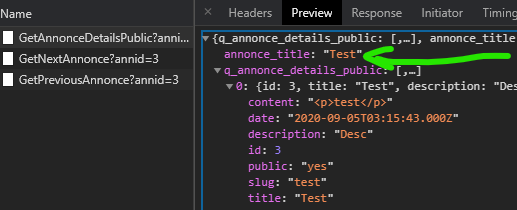
The Set Value information is not displaying on my page at all if I try to show it dynamically. If I just put a text manually like “Hello world” it’s working though…
How to reproduce
- Create a new Layout with some “Template Data” like: Title, Description…
- Create a new “Content Page” and assign the previously created Layout to it.
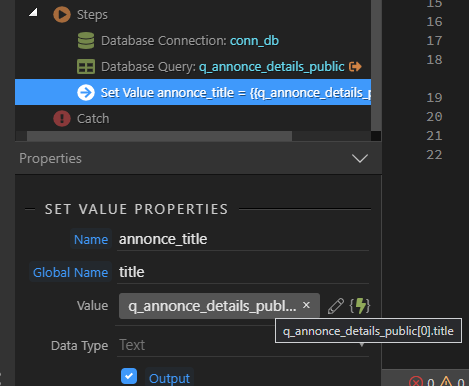
- Create a new “Server action” to get the details of a blog post for example and add a “Set Value” in the Step.
- In this step, select one of the information from the previous Database Query: for example, the title of the blog post.
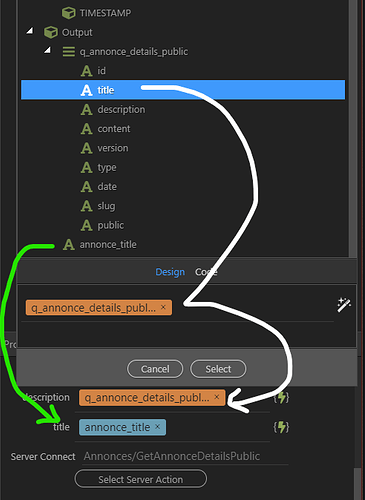
- On the “Content Page” previously created, select the correct server action and select the “Set Value” name in the “Server Side Data” previously created for one of the “Template Data” created.
- Save and check your page.
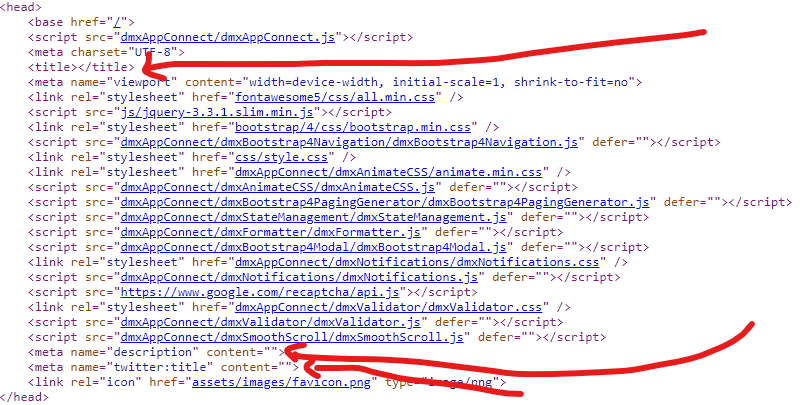
My goal was to be able to get all the informations related to my blog post in the Meta Datas (Title, Description, Twitter title and so on…), but I can’t get it work with dynamic datas. It’s working if I just put the datas manually, but we loose the benefits of having a dynamic website/app…
As you can see in my picture, I tried to use the Set Value in Server Connect, AND selecting the request directly, and both of the ways are not working.


Thank you! 
Community Page
Last updated:
Last updated: