Hi everyone!
I’ve just started to build my first app together with some friends, and I’m trying to get the ins and outs of Wappler. So far, it’s been great but I cannot figure out the following so I thought I’d ask for help.
We have a status indicator for our users that shows availability:

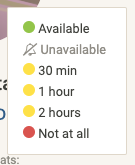
On click, it opens up five options:

In our DB, we have a column “availability” for each user that can be 1 (available) or 0 (not available), and another column “available_at” that can have the value of 30, 60, 120 or NULL minutes.
So far, I’ve used 5 different server actions and connections to update these two columns using dmx-on:click= for each of the divs.
What I cannot figure out, however, is how to update the color of the status indicator based on the values in the database.
In theory, the conditions should be:
- IF available = 1 THEN background-color: green
- IF available = 0 AND available_at > 0 THEN background-color: yellow
- IF available = 0 AND available_at = NULL THEN background-color: red
I tried playing around with conditions and setting values on server connect and then passing them to the div that serves as the status indicator via dynamic attributes but couldn’t figure this out. I’d really appreciate some help here. Many thanks!
Last updated: