Hi there,
I’m still pretty new. And I thought I was beginning to ‘get’ things. But this one has got me stumped.

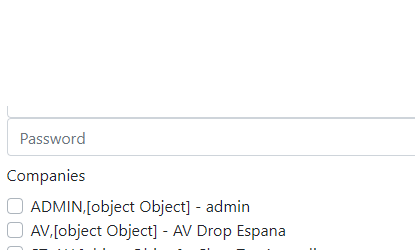
I am trying to concatenate the displayed text of the checkbox in a form checkbox group. not sure why the [object Object] ends up in between the code and the name. This also happens for the id. but then in between the code and the $index. I also can’t seem to manage to set the value of these checkboxes.
I am also not sure why the data is not appearing inside my form submit action. Am i supposed to give the same name to all the checkboxes?
Also not sure how to set the value dynamically to the code of the object and the array.
My code view in yammer looks like this.
<form id="id_register" method="post" is="dmx-api-form" post-data="json" action="register/user_application/admin/" class="record_form"
dmx-on:success="login_modal.hide();post_record_success.show();register_modal.hide();register_modal.id_register.reset()" dmx-on:submit="id_password2.setValue("")">
<input id="id_firstname" name="firstname" class="form-control" placeholder="firstname" required="" maxlength="60">
<input id="id_lastname" name="lastname" class="form-control" placeholder="lastname" required="" maxlength="60">
<input id="id_email" name="username" type="email" class="form-control" placeholder="Username/Email" required="" maxlength="60">
<input id="id_password3" name="password" type="password" class="form-control" placeholder="Password" required="" maxlength="60" data-rule-equalto="password2" data-msg-equalto="Please enter the same password again.">
<input id="id_password2" name="password2" type="password" class="form-control" placeholder="Password" required="" maxlength="60">
<div class="form-group row" id="id_companies_group" is="dmx-checkbox-group" name="companies">
<div class="col col-sm">
<legend class="col-form-label">Companies</legend>
</div>
<div class="col col-sm-12" is="dmx-data-iterator" id="code" dmx-bind:data="get_companies.data" dmx-repeat="get_companies.data">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" name="companies" type="checkbox" dmx-bind:id="code + $index">
<label class="custom-control-label" dmx-bind:for="code + $index" dmx-text="code + ' - ' + name"></label>
</div>
</div>
</div>
</form>
get _companies.data consists of an array of objects that contains the fields: _id, code, name, etc
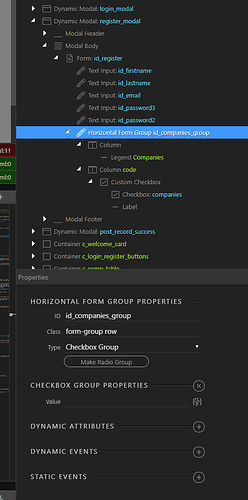
This is what it looks like in my App structure
Last updated: