I’m currently having an issue similar to what has been reported as a bug in the past here:
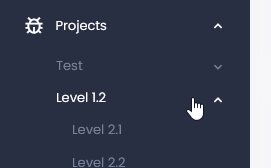
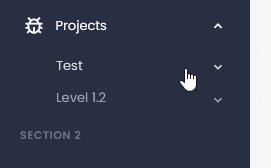
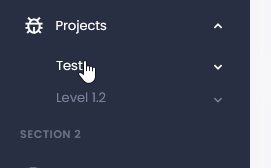
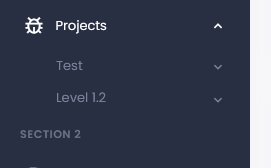
In fact, it appears to be exactly the same issue, only that instead of an accordion, this is a menu (metisMenu). The gif below shows two dropdowns, both are exactly the same code, the only difference being the first is a repeat to repeat the dropdown for each database entry:

Looking at inspect element, the issue is clicking it no longer applies the classes correctly as it does when not in a repeat, and I cannot figure out why. Does the repeat change how classes are added?
Here is a copy of the code from the sidebar:
HTML
<ul class="sub-menu" aria-expanded="true">
<!-- Non working dropdown in a repeat below -->
<li dmx-repeat:repeat1="getUsersProjects.data.query1">
<a href="javascript: void(0);" class="has-arrow">{{project}}</a>
<ul class="sub-menu" aria-expanded="true">
<li><a href="javascript: void(0);" key="t-issues">{{project}} Issues</a></li>
<li><a href="javascript: void(0);" key="t-overview">Overview</a></li>
<li><a href="newissue" key="t-newissue">New Issue</a></li>
</ul>
</li>
<!-- Working dropdown below -->
<li>
<a href="javascript: void(0);" class="has-arrow">Level 1.2</a>
<ul class="sub-menu" aria-expanded="true">
<li><a href="javascript: void(0);">Level 2.1</a></li>
<li><a href="javascript: void(0);">Level 2.2</a></li>
</ul>
</li>
</ul>
Does anyone have any insight on how I can resolve this?
Community Page
Last updated:
Last updated: