THANK YOU TO ALL WHO OFFERED THEIR KIND HELP!
I am here to post my Solution in case I need to come back here in the future and remind myself of what I did in August 2022!
I posted heavily in the past week trying to solve my problem regarding a Checkbox Group that allowed the user to check more than one option. More specifically I needed to get those checkbox choices, each ,separated, by, a COMMA into one table field.
No doubt everyone was baffled why this was so hard for me to solve.
So many different ways to solve it! Which is mostly why I struggled.
I’ve done this so simply in PHP over the years. But I now need to use Wappler functionality.
Some kind forum users responded with their recommendations:
-
I should create a $_POST repeat action that looped around and gathered up the multiple checkbox values contained in (example:
$checkbox[]) and manipulate the values with a split(’,’) followed by a SET_VALUE action step to regather those values into one string of values,separated,by,commas. THEN Execute my Form Server Insert action. -
Another recommendation was that, of course, I needed in the checkbox form itself to specify the same value name with a
[]
as in
name="gefuehl_1[]"
because that is the standard syntax in html to create an array of all checkbox options the user selected before submitting the form.
- Other users pointed me to tried-and-true checkbox code, I mean it IS a very simple solution used over & over with no hassles.
I replied that those solutions were hard-coded.
They could not work for me because I wanted to create a dynamic checkbox form that would write in as many checkbox options as were saved in a devoted options table source, rather than manually type in a hard-coded form for each checkbox group with different options.
Thankfully, I found my checkbox group solution using the dynamic logic built into Wappler. What I realized is that I was NOT creating an ARRAY.
All I needed was a String. Trying to process it as an array inside value[] was an overkill leading to String Conversion errors.
SO I, by my usual try-fail-fail . . . Method this morning FOUND a Solution. Simple.
-
I can apply this to all of my checkbox groups that each have different option values and labels.
-
- And I don’t have to write extra options in my form INSERT server action.
-
- And I don’t have to use the standard
$mycheckbox_option[]
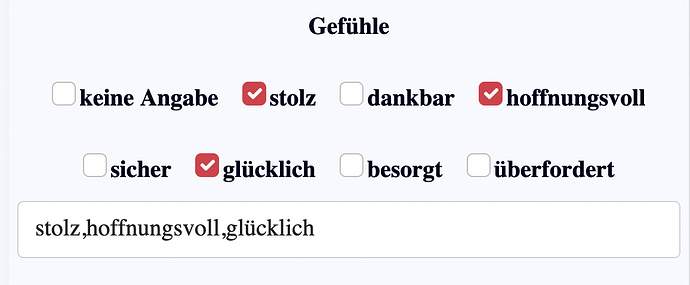
Plus, the form User immediately sees the value of each checkbox option as the boxes are checked or un-checked as an extra visual confirmation that the data is correct before they Submit the form. This is like a solution @Teodor gave me for a dropdown list multi-selector.
- And I don’t have to use the standard
“Gefühle” is German for “Feelings”.
<div is="dmx-checkbox-group" id="gefuehl_1_values" class="checkbox-group">
<label for="inp_gefuehl_1">Gefühle</label>
<div id="repeat_get_gefuehl_1" is="dmx-repeat" dmx-bind:repeat="get_ukd_gefuehl_1.data.query_gefuehl_1_vals">
<label class="form-check-label">
<input class="form-check-input" dmx-bind:options="get_ukd_gefuehl_1.data.query_gefuehl_1_vals" optiontext="gefuehl_value" optionvalue="gefuehl_value" type="checkbox" dmx-bind:value="gefuehl_value.split(',')">{{gefuehl_value}}</label>
</div>
<input type="text" class="form-control" id="assoziierte_gefuehl_1" name="gefuehl_1" dmx-bind:value="gefuehl_1_values.value">
</div>
</div>
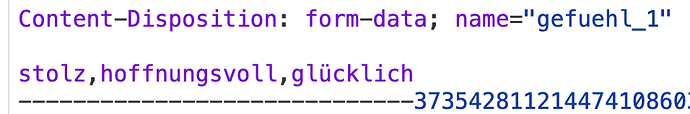
Developer Tools shows this Request to the server.
Comma separated checkbox string arrives in the data table.
Last updated: