So I am quite confused by this CORS policy stuff, and hoping someone could try explain it to me a little better.
Here is the situation. I want to access the Google Gmail API inside my Wappler App
I added the project to Google developer console
Opened Wappler, created a new project, made sure it was on a real domain with an Apache webserver.
Before even creating a single file in the app, I wanted to begin with Server Connect and see if I could use the Google provided credentials to make the connection.
- Created new server action
- Added OAuth2 Provider
- Entered Name, Chose Google as the Service, added the Client Id and Client Secret from the Google Console, left Token Handling as Session, left Verify SSL on, no params added and did not check the box for Client Credentials.
- Added OAuth2 Authorize
- Chose my Provider, and added a single scope to the
https://www.googleapis.com/auth/gmail.readonly
Hit save to the Server Action, and clicked the Run In Browser button, it gave an error right away from a google screen saying add the path to the Authorized redirect URIs in the google developer console. Went and did that, saved, and in Wappler hit the Run In Browser button again from the Server Connect side.
This ran perfectly, asked what Google Account I wanted to use from my huge list, i clicked the one i wanted, then gave me a security warning about my Google Developer Console App no being safe which i said is fine, then asked me to add permissions in my google account for this request.
All went well
I created an index.php file and added all the standard stuff, like App Connect, Bootstrap etc. Added one fake paragraph on the page, and then added a call to my newly created and tested server action, I made it AutoLoad.
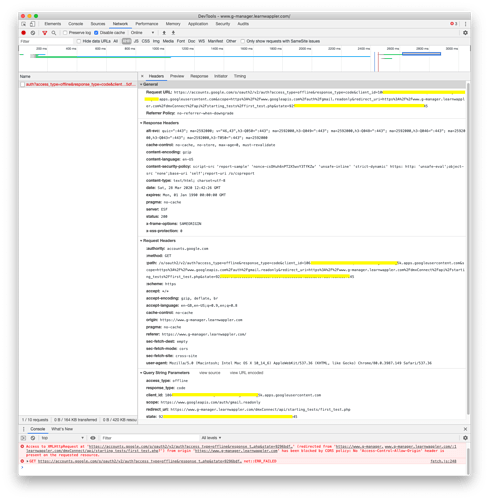
Test in the browser and I get a console error of
Last updated: