There has been recent discussion on replacing Cordova with Capacitor for building mobile and desktop applications, so thought I’d give it a go to see how simple it is to get an Android Application up and running using Wappler, Capacitor, and Android Studio.
Here is a simple guide to building your first Android application (I’m running Ubuntu but it should be pretty much the same for ALL Operating Systems).
Requirements:
- Wappler (of course).
- Android Studio installed and configured.
- Node JS installed.
Firstly lets start with a template starter Project.
We are going to use App from the Web Templates:
We’ll need to make a couple of changes to the directory structure.
-
Create a new directory called www
-
Drag and drop the css directory and the index.html files to the www directory.
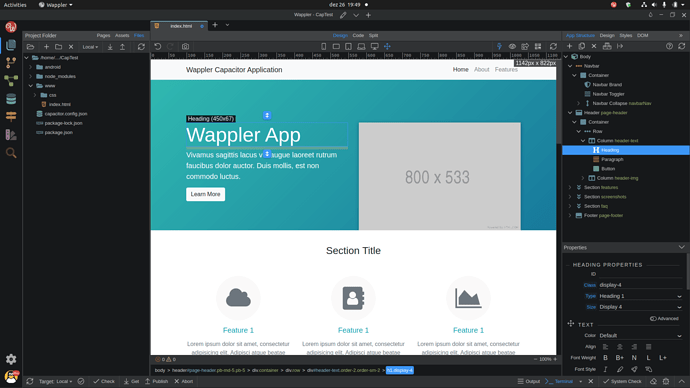
We should have something that looks like this (obviously I have edited it to acknowledge a brand in the header bar and a new heading.
Next we are going to add Capacitor to our newly created application:
- Click on the Terminal button.
Run the following commands inside the terminal and the root of your Project
npm install @capacitor/core
npm install @capacitor/cli --save-dev
The directory structure and files will be updated to provision for Capacitor files.
We need to initialise Capacitor within the Project:
npx cap init
You will be requested to enter a couple of details about your application, so we are going to provide a name and an App Package ID. Name is simple, just call it whatever the name of your Project is, and App Package ID must begin with com. So we’ll use com.wappler.capapplication (example, you can change wappler and capapplication to whatever you want).
Add Android to the application:
- Click on the Terminal button if you closed it, if not inside the same terminal session enter the following.
npm install @capacitor/android
npx cap add android
Believe it or not you are DONE!
As Wappler has no way to execute the newly built application you will need to open Android Studio.
-
Open Android Studio.
-
Browse to and pen the Projects
androiddirectory.
Wait for the application to by indexed and Gradle to complete its tasks.
- You need an AVD installed, for this example we have used the 10.1 WXGA Tablet AVD.
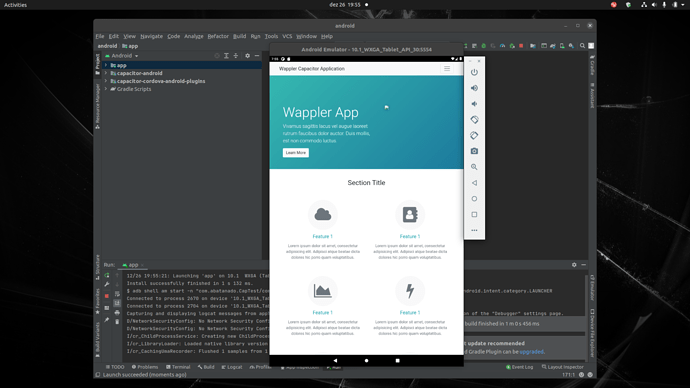
Now click the Run App button (looks like a green play button). Wait a few minutes and your application will fire in to life.
You can now make changes to your application within Wappler and simply run (in a terminal):
npx cap run android
Which will update the design (you may see an error as Wappler currently has no way of opening a device/emulator to display the application within, BUT maybe that will come soon).
I hope you have found this helpful!
Happy Christmas!

Last updated: