Hi,
I’m using Wappler version 3.7.2 with Bootstrap 5 local.
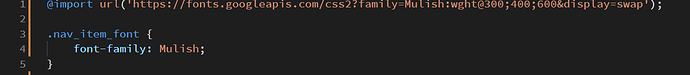
When I’m adding custom font in my css file:
This font is rendering properly on the page and in the app but it is not showing in the property editor:
.
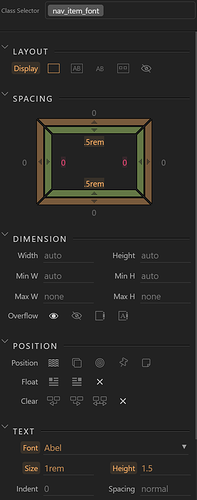
Instead the font selected as base font in custom theme is being presented (Abel in this case).
Additionally - custom added fonts and fonts selected in custom theme are not showing in the Font dropdown in property panel. So after accidental change of the font in the property editor you have to manually change your custom font name in the css file.
Is this a bug or intentional behaviour of the app?
Dominik
Community Page
Last updated:
Last updated: