Hey Everyone,
I have a basic custom switch on my form, and the problem I am facing is that it is not being displayed correctly on the browser when switched on, however it is being displayed correctly on wappler design view. I am not sure why this is happening.
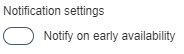
Display in browser when switched off: ![]()
Display in browser when switched on 
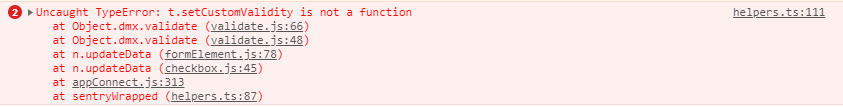
This is the error I am getting on the console:
This is the code snippet of the field
<div class="form-group">
<label class="col-form-label">Notification settings</label>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="customSwitches">
<label class="custom-control-label" for="customSwitches">Notify on early availability</label>
</div>
</div>
Any idea of what is wrong here?
Community Page
Last updated:
Last updated: