Using Node.JS. I added a bootstrap table on the page from the generator. Everything works ok at this point. When I apply a date or time formatter, the data does not show up in the table in the browser, but it shows up in Wappler. Using same formatters I use for other server models. Am I doing something wrong?
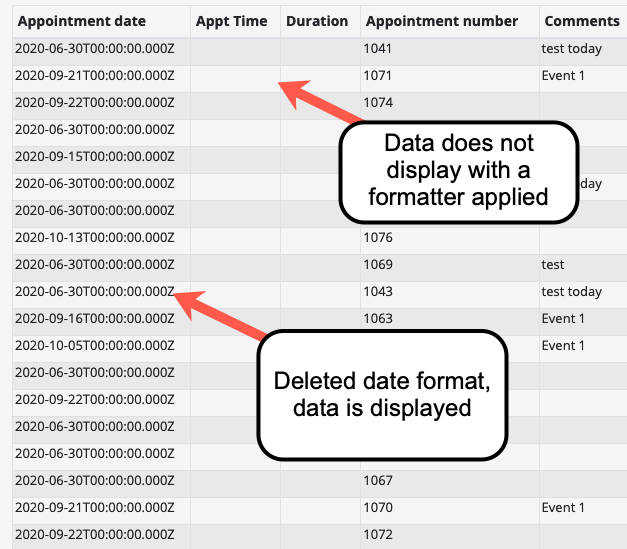
In the browser:
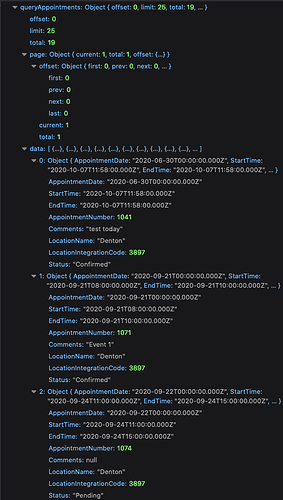
It’s pulling the data in correctly:
And here it is in Wappler:
<td dmx-text="StartTime.formatDate('HH:mm a')"></td>
If I remove the formatting, the data shows in the browser.
Community Page
Last updated:
Last updated: