Wappler Version : 3.7.2
Operating System : Mac 10.15.6, Safari (v14.0)
Server Model: PHP
Database Type: MySQL
Hosting Type: Custom Hosting (AMPPS)
Expected behavior
What do you think should happen?
Date picker and masking appears on the input.
Actual behavior
What actually happens?
Input just appears as a text input in Safari. There are no console errors other than the failed to load .map errors.
How to reproduce
- Detail a step by step guide to reproduce the issue
- A screenshot or short video indicating the problem
- A copy of your code would help. Include: JS, HTML.
- Test your steps on a clean page to see if you still have an issue
Add an input to a form either in or out of a modal (doesn’t matter) and set the input type to date or time and open in Safari. That said, I am pretty sure it was working before. I cannot be sure when it quit working and whether it was after the latest .2 update or it had stopped before because I’ve been going back and forth between Safari and Chrome. I’ve tried it both in a modal and out of a modal. Same result.
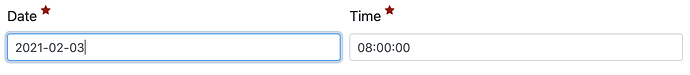
Safari
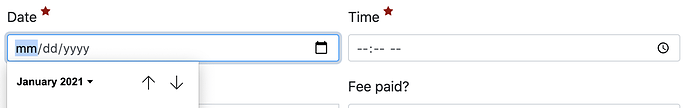
Chrome
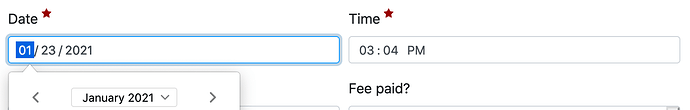
Firefox
I tried removing the tab index on the modal as I saw in another post with no luck.
Last updated: