I am only just starting to get round to using date and time data and I am confused so I need some help and guidance. I have done the usual trawling through the various posts here, videos, and looking on DMXZone.
Background information
PHP, MySQL, loads of dates in existing database tables set as DATETIME and exist in the following ways
2018-10-17 21:09:30
0000-00-00 00:00:00
NULL
When I use the Bootstrap 4 Form Generator the date fields are created as type="date" but no date shows when viewed in the browser, just the dd/mm/yyyy. All the other fields show correct data.
![]()
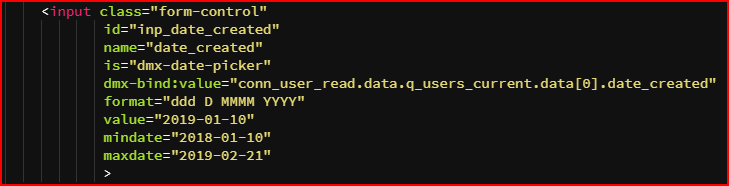
If I then manually add a Date Picker in place of the date field and copy over the id and name and play with the formatting then I can get the date to show correctly.
![]()
What am i doing wrong and what am I doing right?
Then moving on, how can I dynamically populate these fields?

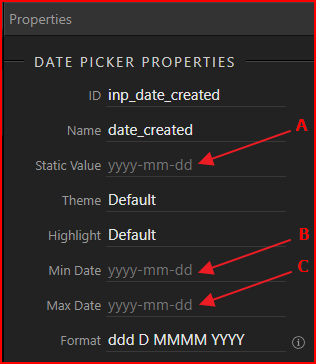
Static Value (A) wants to be today’s date, so something like {{NOW}}. This would obviously show if there was no data coming from a database and could be changed by the user.
Min Date (B) wants to be, say, 12 months ago ie {{NOW -12 months}}
Max Date © wants to be, say, 6 weeks in the future ie {{NOW +6 weeks}}
Is this possible?
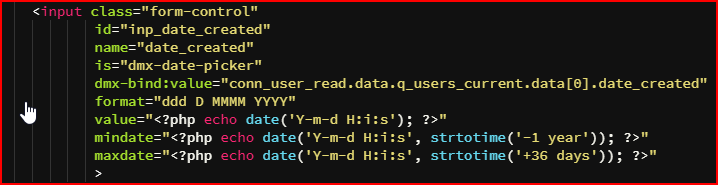
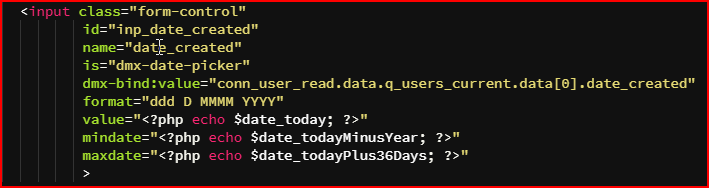
Or should I add this detail by way of php
If the later then I could set up a variables at the top of the page or global variables or cookies to then insert in each Date Picker
I am looking for the most efficient way to work with many dates and times.
Last updated: