In the original Summernote, I used callback to get the path of selected image, then I use Server Connect File remove to delete the particular file. This is the example:
-
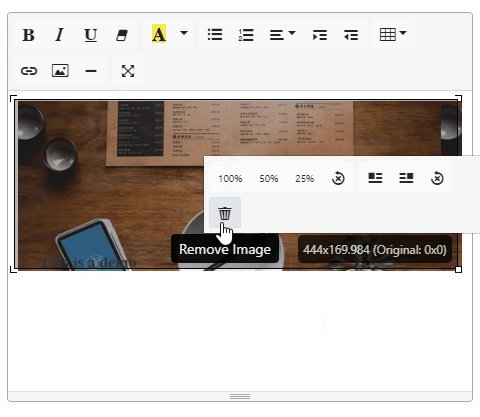
Get the path of deleted image triggered by Summernote Remove Image button:

Callback:onMediaDelete : function(target) { var mpath = $(target[0]).attr('src').replace("..", ""); $('#summernote_mpath').val(mpath); }, -
Trigger Server Connect on
#summernote_mpathvalue update:
<input id="summernote_mpath" name="summernote_mpath" class="form-control" type="hidden" dmx-on:updated="delete_editfile.load({mpath: value},true)"> -
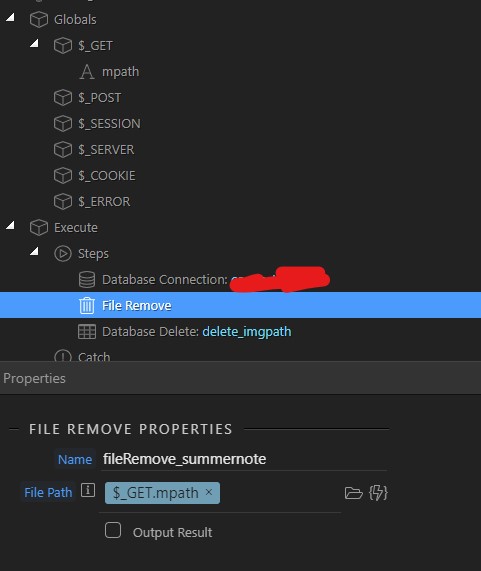
The Server Connect deletes the image using File Remove targeted by the path:
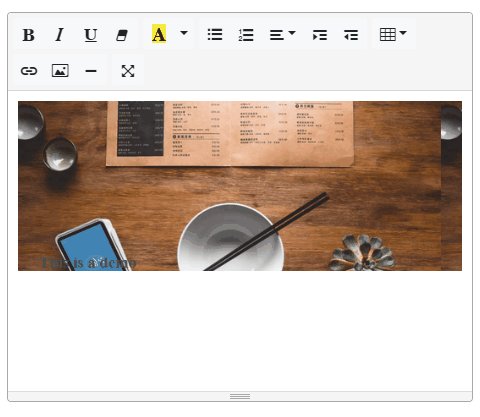
Result:

Can this step be improved and fully integrated into Wappler.
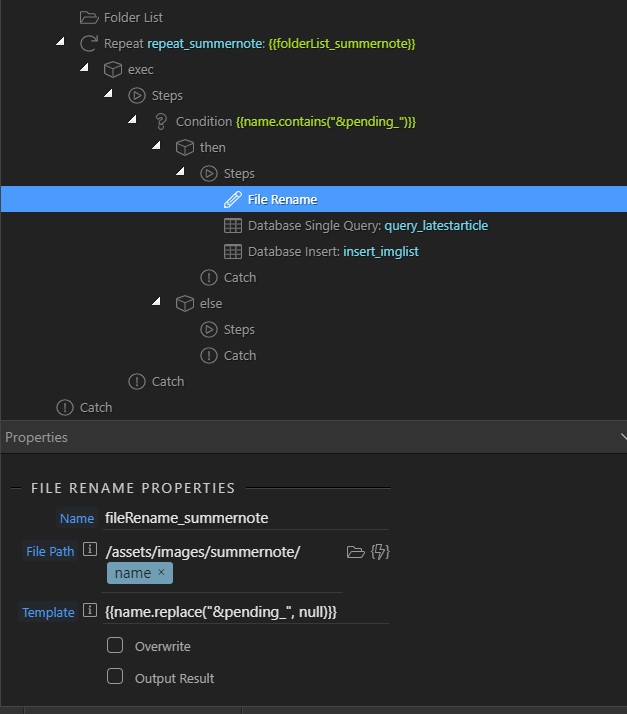
There is other workaround I implemented to remove uploaded image when user leaves the page without deleting the image. This can be done by adding prefix to the uploaded image, then rename it on Summernote save / form submit. Then to clean up, just delete any file with the prefix.
Last updated: