Wappler Version : 3.7.3
Operating System : Windows 10
Server Model: NodeJS
Database Type: MariaDB
Hosting Type: Docker
Expected behavior
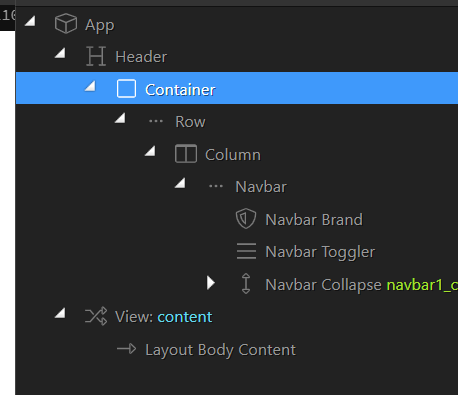
The design view on main.ejs should show all the components associated with that page.
Actual behavior
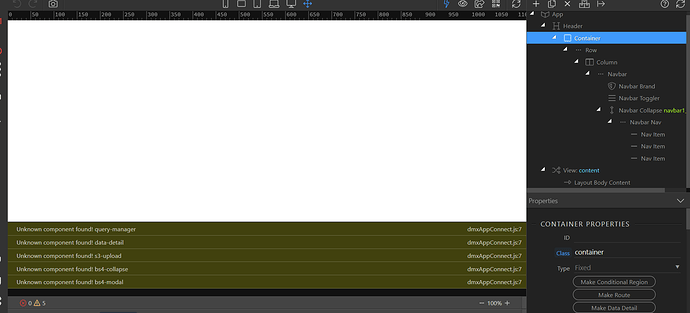
When I load main.ejs, it flashes the design view of main.ejs, then the design view of index.ejs, then it shows a blank white screen in the design view.
How to reproduce
- Load Wappler from the desktop, then select anything on the app structure on main.ejs
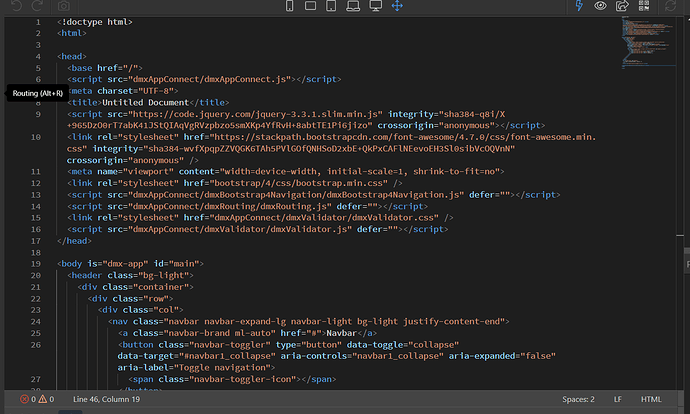
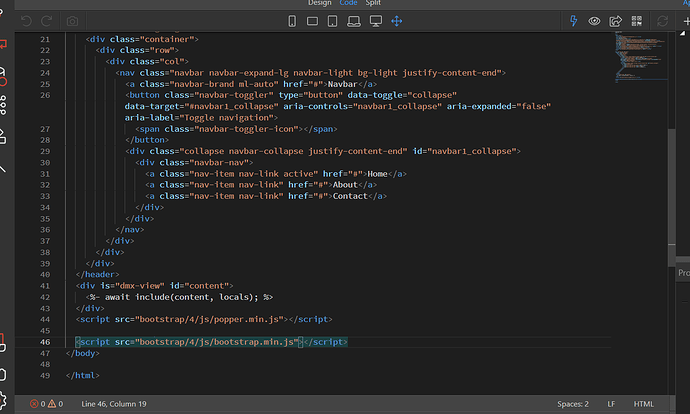
This is what it looks like for me for main.ejs
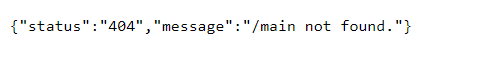
This is what shows up when I preview main.ejs in the broswer
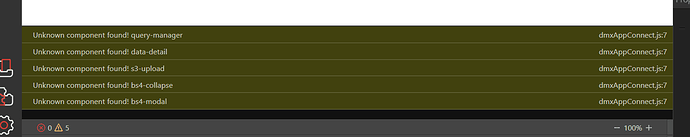
These are the errors that show at the bottom of the design view for main.ejs and main2.ejs:
- Strangely, all the code shows up normally though in main.ejs and the app structure is there.
- The blank white design page shows up on main2.ejs (a new layout page I created to test the bug) when I connected the register.ejs and the login.ejs (they are both content pages) to the new page, main2.ejs.
When opening them in the browser, main.ejs and main2.ejs show the error status 400 in the screenshot I added above. I did not delete the files.
The components of the warning messages of “unknown component found,” are in only in my index.ejs page. But the warnings show in my main.ejs or main2.ejs pages. The warning messages are only in the design view of main and main2, but they disappear in the code view.
I tried restarting wappler, docker, and my laptop. None of these fixed it.
Last updated: