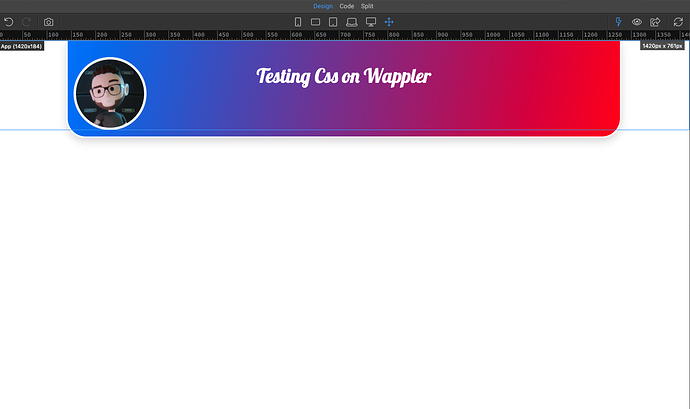
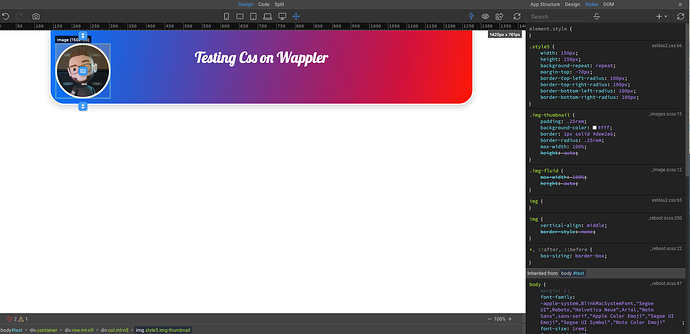
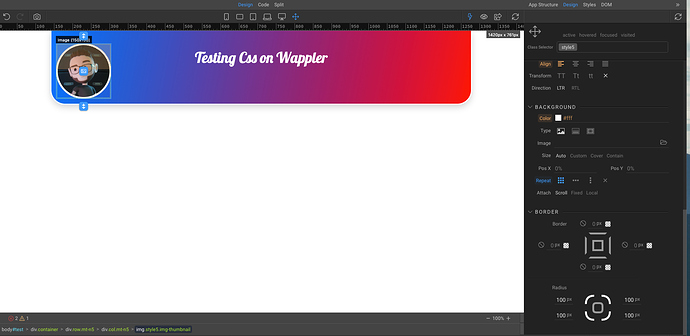
Hi!, i gonna build a new app soon, and im playing with the design panel and the styles panel. I created a css file with wappler and did some work with this top var as u can see here:
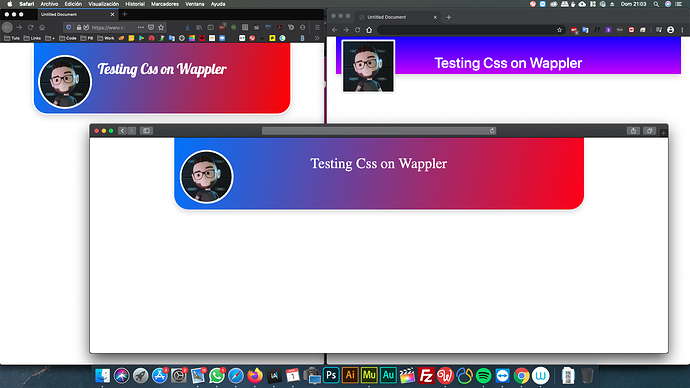
But when i did a test in Chrome, Firefox, and Safari this is what i got:
As u can see in this pic, on the left Firefox shows it perfectly, Chrome on the right has some problem with the typography, colors and the avatar radius. Finally with Safari on the center i got everything ok exept for the typography.
Any solution to this problem?
Thnks in advance!
Community Page
Last updated:
Last updated: