======== TEMPLATE BUG FORM ========
Wappler Version : 4.0.5
Operating System : mac
Server Model: node
Database Type:
Hosting Type:
Bootstrap version: 5
Expected behavior
The following nav item should have the active class added when the condition is true:
<a class="nav-item nav-link text-white" href="/market_reports" dmx-class:active="browser1.location.pathparts[0] == 'market_report' ">
Actual behavior
The class is not added.
How to reproduce
Create a nav item:
<a class="nav-item nav-link text-white" href="/market_reports" dmx-class:active="browser1.location.pathparts[0] == 'market_report' ">
Create a route using /market_report/xyz
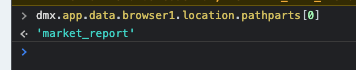
This should add the active class to the nav item since the pathparts[0] == ‘market_report’ however it is not added.

If I manually add the class in dev tools, the desired formatting shows up.
Note that in my example the nav item is in a partial that is used within a layout.
Community Page
Last updated:
Last updated: