I’m trying to use a repeat with a dropdown but it’s only returning the first item. A select, using the same data works fine
<div class="row">
<div id="test" class="col">
<select id="select1" class="form-control" dmx-bind:options="serverconnect1.data.repeat1" optiontext="category" optionvalue="category_id">
</select>
</div>
<div class="col">
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdown1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Categories
</button>
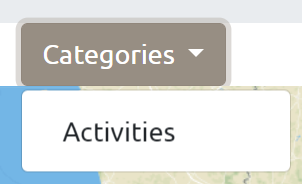
<div class="dropdown-menu" aria-labelledby="dropdown1" dmx-repeat:repeat2="serverconnect1.data.repeat1">
<a class="dropdown-item" href="#" dmx-text="category"></a>
</div>
</div>
</div>
</div>

Community Page
Last updated:
Last updated: