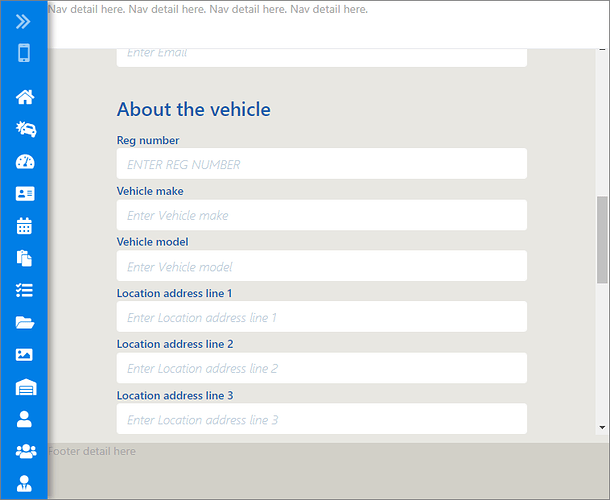
I am building a web based admin/dashboard system and the typical structure will be as per the screenshot below
The screen is made up of four DIVs, the left-hand nav DIV (admin_left) is blue, then there are three other DIVs, top nav bar (admin_nav), the main data screen (admin_main) and the footer (admin_footer).
When you click on any menu item on the left, the corresponding page with a data form, query results or chart will be displayed in the main data DIV (admin_main). The problem is that I can’t see a Wappler way to do it and any hand-coded option that I come up with won’t work.
I have tried many things including the most basic jquery such as $( “#admin_main” ).load( “newuser.php” ); but that doesn’t work in this instance. It does work if i make a basic hand-coded page in Dreamweaver.
Could I use iframe? If so, how? But I thought iframe was outdated now. Can anybody help or give me some suggestions?
Last updated: