I’ve been looking for an editable grid solution for a while and recently came across DevExtreme. They have a whole bunch of what so far look to me like really good javascript components ( https://js.devexpress.com/Overview/Widgets/ ) including a data grid. The documentation and demos are really good so it only took me an hour or so to wrap my head around it and get an editable table up and running. The DataGrid component demos are at https://js.devexpress.com/Demos/WidgetsGallery/Demo/DataGrid/Overview/jQuery/Light/ and the API docs are at https://js.devexpress.com/Documentation/ApiReference/UI_Components/dxDataGrid/
First of all you’ll need jQuery and the DevExtreme scripts loaded in your page head…
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha384-ZvpUoO/+PpLXR1lu4jmpXWu80pZlYUAfxl5NsBMWOEPSjUn/6Z/hRTt8+pR6L4N2" crossorigin="anonymous"></script>
<!-- DevExtreme theme -->
<link rel="stylesheet" href="https://cdn3.devexpress.com/jslib/22.2.3/css/dx.light.css">
<!-- DevExtreme library -->
<script type="text/javascript" src="https://cdn3.devexpress.com/jslib/22.2.3/js/dx.all.js"></script>
Then you’ll need a container to hold the grid.
<div class="col" id="gridContainer"></div>
And below is the code. I tried to make it self explanatory but please feel free to ping me with any questions.
function the_grid(){ //Data for Countries Select const countries = dmx.parse('sc_countries.data.query'); //Data for Currency Select const currencies = dmx.parse('sc_currencies.data.query'); $('#gridContainer').dxDataGrid({ //Grid Options https://js.devexpress.com/Documentation/ApiReference/UI_Components/dxDataGrid/ paging: { pageSize: 25, }, pager: { showPageSizeSelector: true, allowedPageSizes: [25, 50, 100] }, searchPanel: { visible: true, highlightCaseSensitive: true }, allowColumnReordering: true, showBorders: true, showBorders: true, editing: { mode: 'cell', allowUpdating: true, }, headerFilter: { visible: true, }, //Data for the Grid dataSource: dmx.parse('sc_tripbits.data.query'), //Define the columns. Accepted Values: 'string' | 'number' | 'date' | 'boolean' | 'object' | 'datetime' //All about columns at https://js.devexpress.com/Documentation/Guide/UI_Components/DataGrid/Columns/Overview/ columns: [ { dataField: 'tripbit_id', visible: false //hide this column }, { dataField: 'start', dataType: 'datetime', }, { dataField: 'end', dataType: 'datetime', }, { dataField: 'title', dataType: 'text' }, { dataField: 'country', dataType: 'text', lookup: { //create dropdown from countries dataSource dataSource: countries, displayExpr: 'name', valueExpr: 'iso', } }, { dataField: 'currency_id', dataType: 'number', lookup: { //create dropdown from countries dataSource dataSource: currencies, displayExpr: 'currency_code', valueExpr: 'currency_id', }, }, { dataField: 'cost', dataType: 'number', format: {type: 'currency', precision: 2} } ], summary: { //https://js.devexpress.com/Documentation/ApiReference/UI_Components/dxDataGrid/Configuration/summary/ totalItems: [{ column: 'cost', summaryType: 'sum', valueFormat: {type: 'currency', precision: 2} }] }, //https://js.devexpress.com/Documentation/ApiReference/UI_Components/dxDataGrid/Events/ //Change Row Color By Category Color. My data sources has hex colors in the bgcolor field onRowPrepared: function(e) { if (e.rowType === "data") { e.rowElement.css("color", e.data.bgcolor); // or //e.rowElement.addClass("my-class"); } }, //You can also change by cell onCellPrepared: function(e) { if(e.rowType === "data" && e.column.dataField === "cost") { e.cellElement.css("color", e.data.cost >= 100 ? "green" : "black"); //could also add a class // e.cellElement.addClass("my-class"); } }, //open up my full editing modal on double click onRowDblClick: function(e){ //load the server connect to get the record clicked on. dmx.parse('sc_get_tripbit.load({tripbit_id: ' + e.data.tripbit_id + '})'); $("#modal_tripbit").modal(); }, onSaved(data) {//update my data source when a field is updated var d = data.changes[0].data var id = d.tripbit_id; var start = d.start; var end = d.end; var country = d.country; var currency_id = d.currency_id; var cost = d.cost; var params = "tripbit_id: " + id + ", start: '" + start + "', end: '" + end + "', country: '" + country + "', currency_id: " + currency_id + ", cost: " + cost; dmx.parse('sc_tripbit_aed.load({' + params + '})'); //server connect to update your data source }, }) }
Note: on your server connect that provides the data for the chart you need to call the_grid function in the onsuccess. Mine looks like this…
<dmx-serverconnect id="sc_tripbits" url="dmxConnect/api/Tripbits/tripbits.php" onsuccess="the_grid()"></dmx-serverconnect>
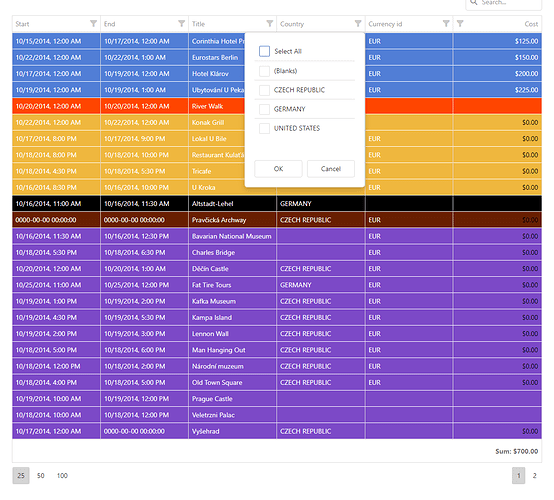
You’ll end up with an editable grid that has filter, sort, pagination, total, etc…
With lookup fields…
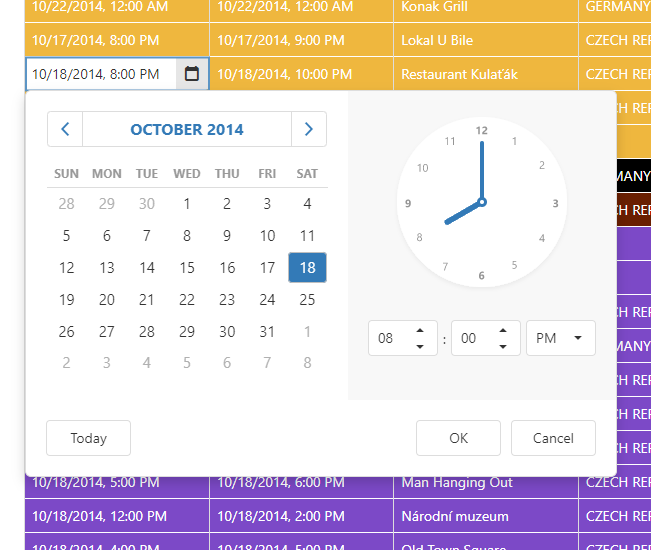
And built in date picker…
Voila!
Last updated: