Hey guys,
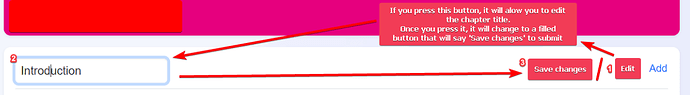
it will be probably a newbie question but I’m trying to enable a disabled form input when you click a button (The edit button).
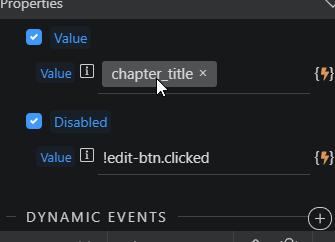
I see that you can do that with the input dynamic attribute ‘Disabled’ but I don’t know how to reference my clicked button.
I’ve tried this expression {!edit-btn.clicked } referencing the id and class of the button that has the same name but it’s not working.
Also, I would like to change the text and the button function once is clicked to ‘Save changes’. I was thinking to hide the first one (Edit button once its clicked) and show the other but was wondering if there was another way to do that.
Do you guys have any suggestion?
Thanks in advance

Community Page
Last updated:
Last updated: