This guide follows on from the previous guide:
Before we can use the previously created table we need to make a basic query server action
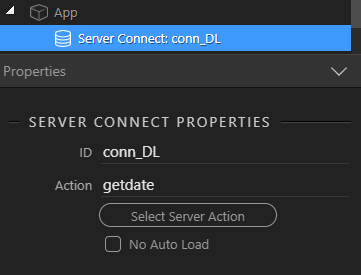
So we create a server action, in this case i called it ‘getdate’
we add database connection

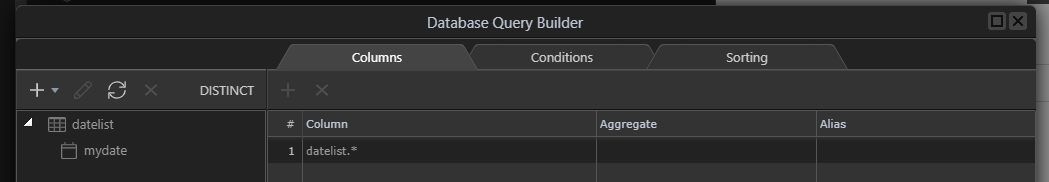
and a Database query
I have not added any conditions,. the query returns all records. To hide expired entries simple add a condition to ensure the date is => NOW following the method shown in the previous tutorial
That’s all which is needed for the server action
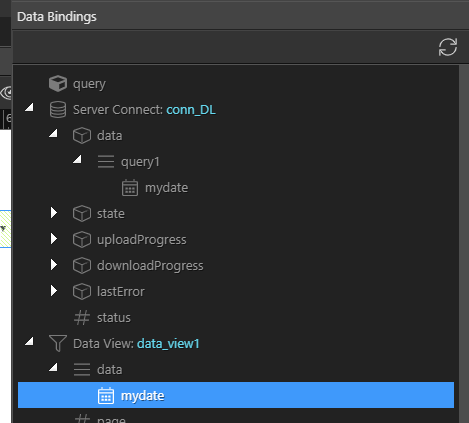
Now on my page I have a server connection to that query ‘getdate’

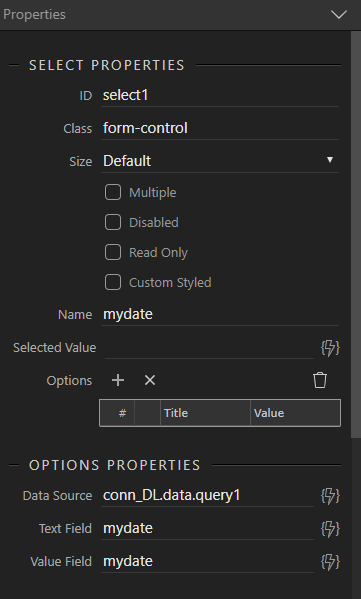
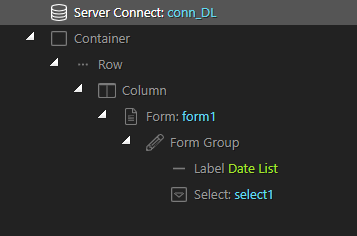
I create a contain/row/column and add a form within which i have a select form group

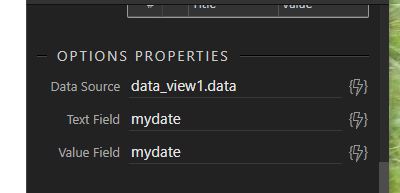
Now I can bind the select input to that database connection which will return a list of all the dates in the table by binding the select to the data source and in this case specifying the dates as the text and value
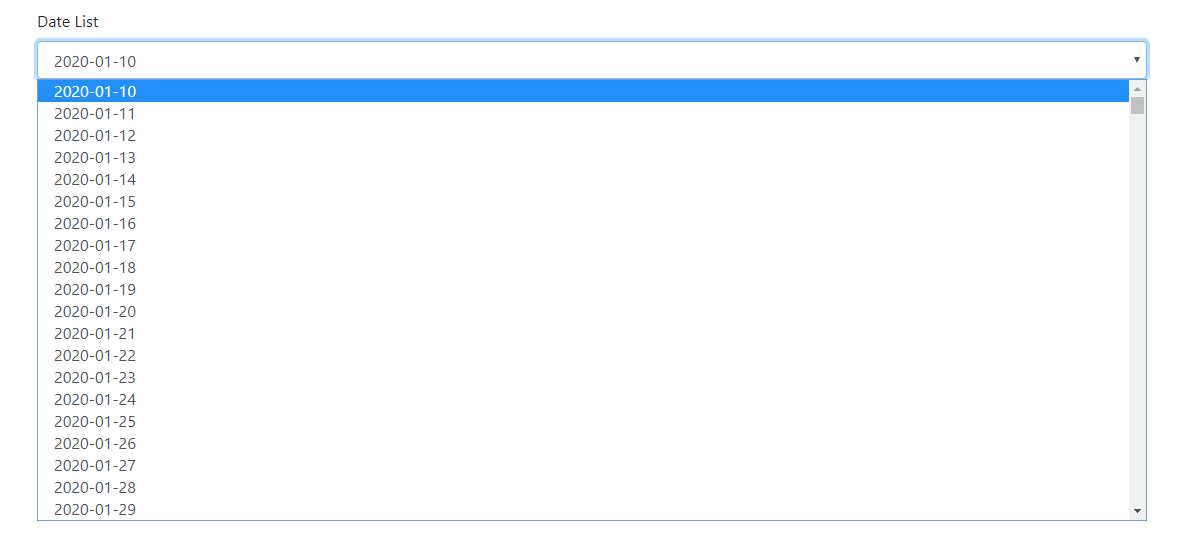
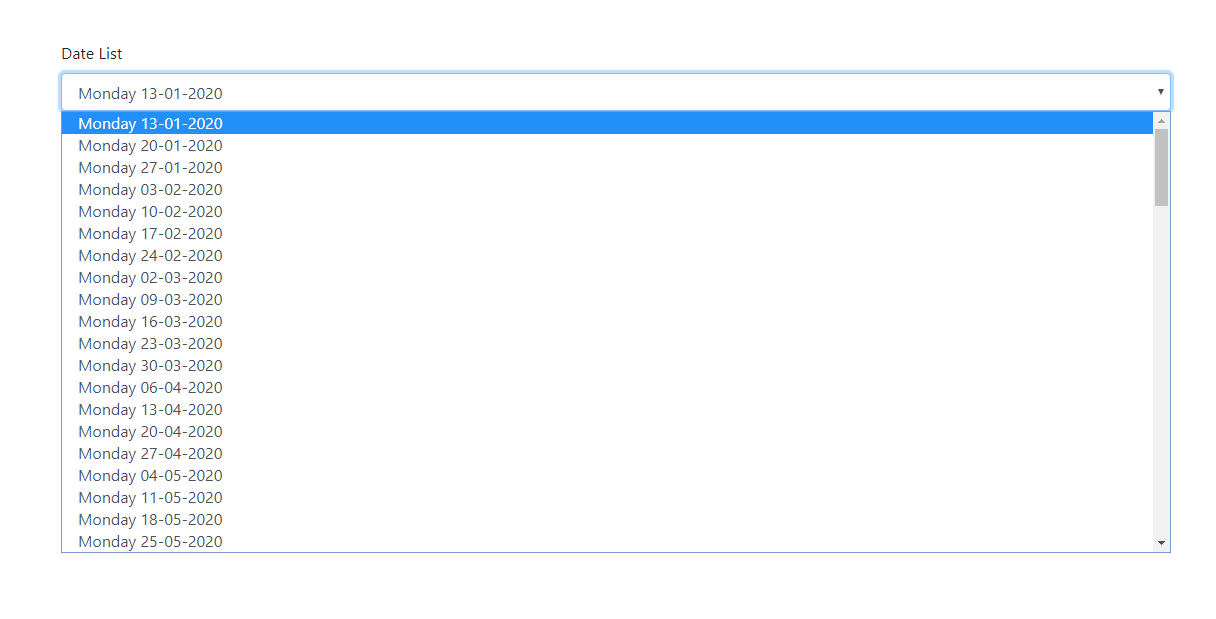
However this will simply return all the dates ike this
As the purpose of these tutorials was to assist a member select only Sundays in the list we can use a Dataview to filter this list to show only Mondays (yes, being difficult - lol)
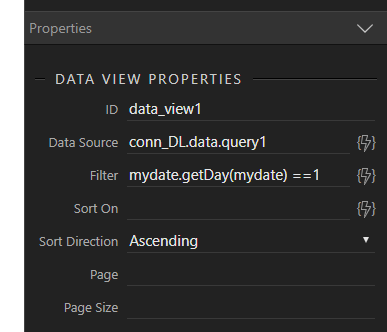
So we select a Dataview component directly below the server connction
and set its conditions

In this case our data source is our database connection
We then use the filter condition to select only Mondays
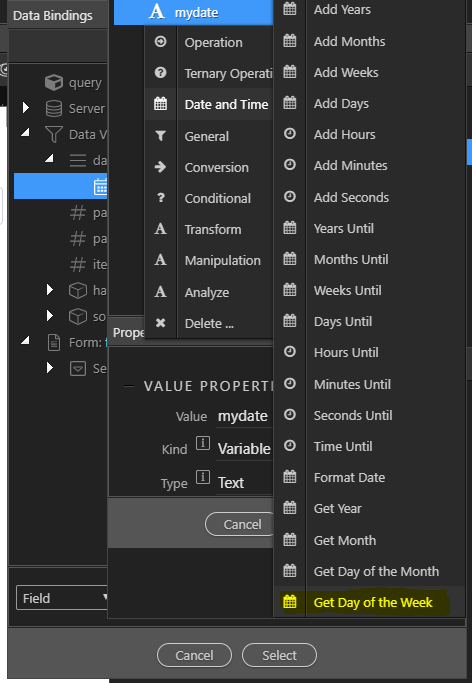
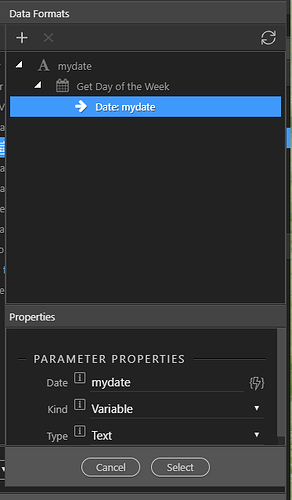
We do this with the getDay() function which can be found in the Date and Time section of the picker
Cant see it?
In the current release 2.4.5 it is just off screen to mouse over the list on the right and press down arrow, you will find an additional entry at the bottom of the list called get Day of the Week
getDay() returns 0 for Sunday through to 6 for Saturday. I am using 1 for Monday just to show how this works but any day of the week could be picked by specifying the day number
The picker will generate mydate.getDay(mydate)==1 which works perfectly however technically the second mydate is not required so you can manually add mydate.getDay()==1
Now change the data source of your select element to the data view


The select now returns only Mondays
To tidy this up I will format the displayed date in the select element setting it to:
mydate.formatDate(“dddd dd-MM-yyyy”) (‘dddd’ displays the weekday in full)
This is what results
Hope you enjoyed the tutorial
Last updated: