Wappler Version : 4.0.4
Operating System : Windows 10
Server Model: nodejs bootstrap 5
Database Type: MariaDB
Hosting Type: local
Expected behavior
What do you think should happen?
I have a master / details setup where I click in a row in a master list table and through data details display the detail record in a form.
In this form I have a dropdown select input, which is populated from a lookup table, which works fine.
However when I select my master record it is not displaying the associated value in the drop down as stored in DB master table as a FK, whereas it should display.
If I replace the dropdown value field from the “ID” to the “text” value then it works fine, but then the “text” value is sent to the backend, meaning another lookup is required to obtain the ID
Maybe my understanding is wrong, but if so then I am lost.
-
This is the data source that populates the dropdown for selection
-
This is the dropdown selected text field from the data source selected drop down row
-
This is the dropdown selected unique ID, from the data source selected drop down row and is what should be sent back to server side
-
This is the data details selected text value representing what is already saved in the db
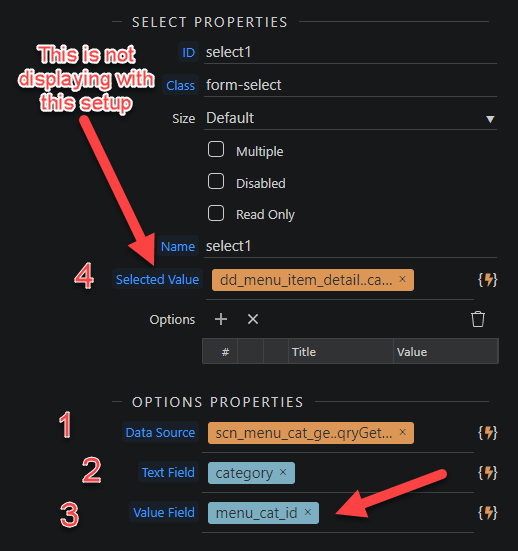
So the value from 4) is not displaying with setup as below
<select id="select1" class="form-select"
dmx-bind:options="scn_menu_cat_get.data.qryGetMenuCategories"
dmx-bind:value="dd_menu_item_details.data.category"
name="select1"
optionvalue="menu_cat_id"
optiontext="category">
</select>
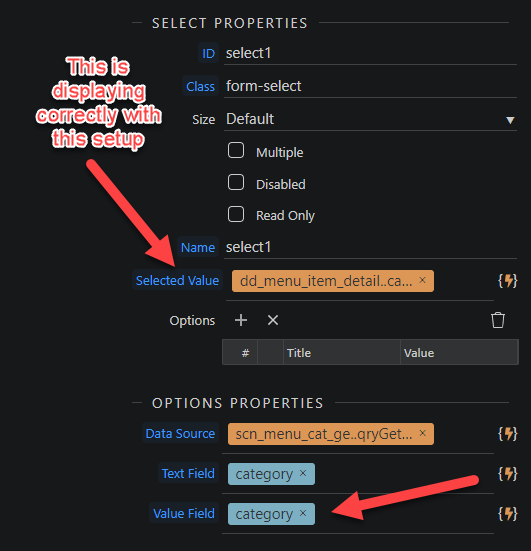
With the below config the value of 4) is displaying correctly in drop down when master record row is clicked in table
<select id="select1" class="form-select"
dmx-bind:options="scn_menu_cat_get.data.qryGetMenuCategories"
dmx-bind:value="dd_menu_item_details.data.category"
name="select1"
optiontext="category"
optionvalue="category">
</select>
Last updated: