======== TEMPLATE BUG FORM ========
Wappler Version : 4.8.2
Operating System : Windows 10
Server Model: NodeJS
Database Type: None Used
Hosting Type: Wappler local server
Expected behavior
Components should be added to the app structure when inside a template block and also written into the code/dom list.
Actual behavior
the code is written into the code but not added to the app structure
How to reproduce
Start blank framework 7 project
Create a new contents page
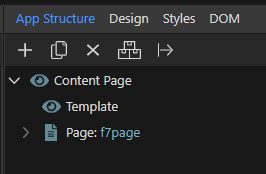
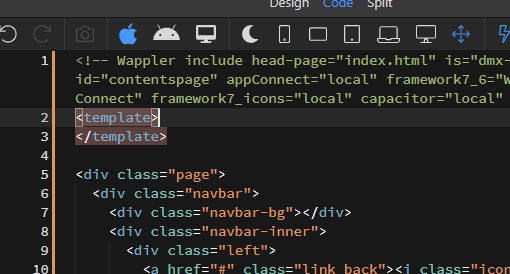
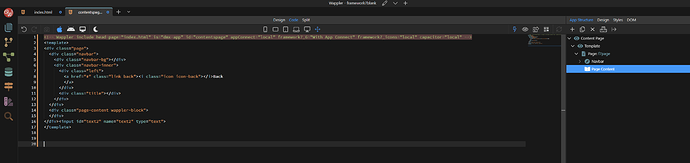
Create a template block as child to contents page component as shown here:
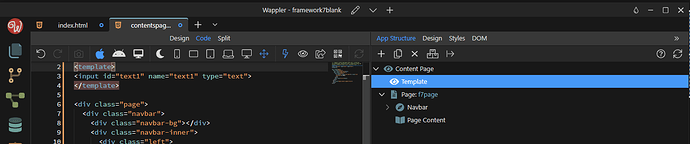
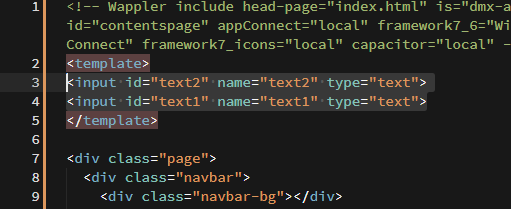
Right click template block and add any input block as child to template block, in this case i added a text input block:
Note1: text input was added to code but not the app structure.
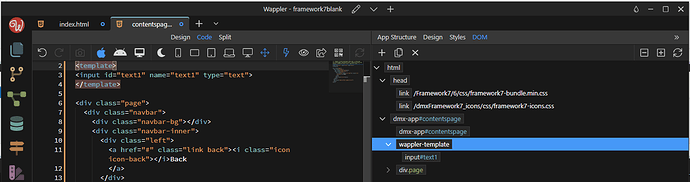
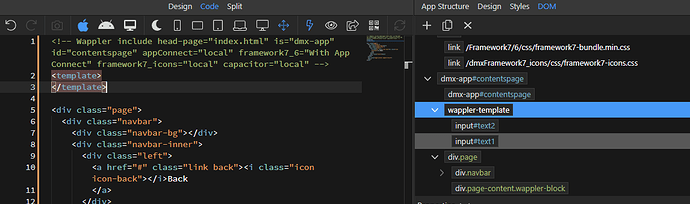
Note2: input was added into the dom tree:
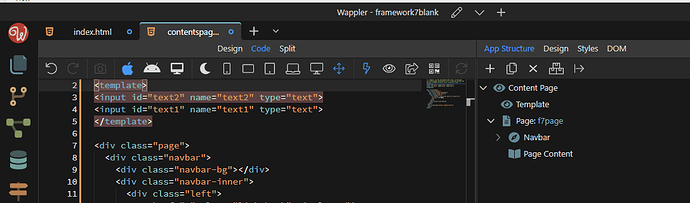
Right click template block and add another input block as child to template block.
Note: Code was added to both the dom tree and the html tree but does not exist in app components.
Select the two new lines of code which were added to the app structure and delete them from the code.
Before:
After:
Note1: Move to the dom view and note that the deleted code still exists in the dom tree.
Note2: Even after opening design view these text inputs still exist in the dom view - not a big deal as it will sort itself out but thought i would note it here.
Note 3: Even if you delete the inputs manually out of the code you can still add them back in without any problem, the only problem being that nothing is added to the app structure.
Now grab the f7 page component and add it as a child to the template block. This replicates what you would do if you were creating a ComponentURL(see: https://framework7.io/docs/routes)
Your code / UI will look like this:
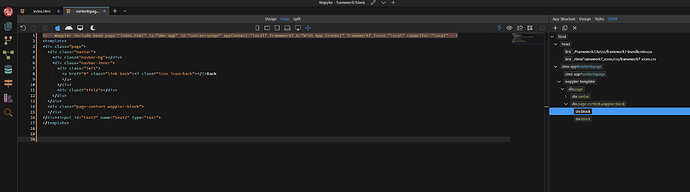
Now add the block component added you get this:
Note: Nothing was added to the code, nothing was added to the app structure.
Note1: Looking at the dom view we see the div.block (never mind me i added it twice)
Note2: If we try to add anything as a child to the template block in the dom view we get the same result.
Given that the component is an important aspect of making framework 7 pages it seems important to be able to view, edit and create components inside a template.
The current workaround for this for me is to have to make the page outside of a template then add it into the template before i want to test the page: this gets extremely tiresome.
Last updated: