Hey Everyone,
I am struggling with a simple checkbox on a form.
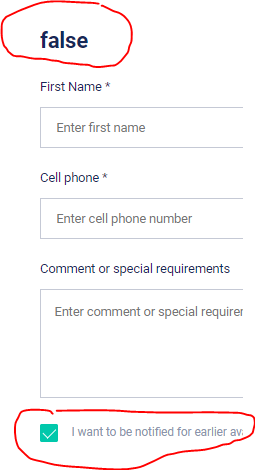
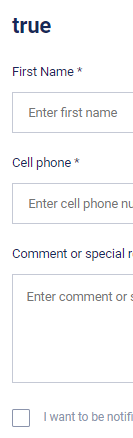
When my checkbox is checked, I am getting its state as “false”, and when it is unchecked, I am getting ‘true’. I don’t know what is happening.


This is the code I have:
<label for="Notifyonearlyavailability" class="container-ck" dmx-on:click="datastoreApp.update({$id: 1},{notifyearly: Notifyonearlyavailability.checked})">I want to be notified ......
<input name="Notifyonearlyavailability" type="checkbox" class="custom-control-input" id="Notifyonearlyavailability" checked="" value="1" />
<span class="checkmark"></span></label>
and this to check the state:
<h3>{{datastoreApp.data[0].notifyearly}}</h3>
Community Page
Last updated:
Last updated: