This is part 3 of how to authorize and use Google Photos.
In this tutorial we’re going to get a list of user albums and the photos in them. I think the process for Oauth has changed slightly as you create that under Globals now but that should be relatively straight forward given the info in the last tutorial.
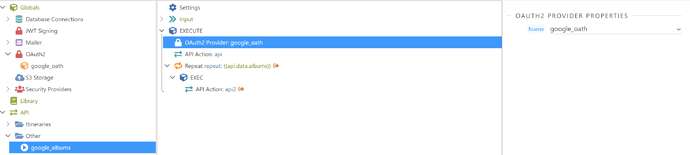
Create a server action. I called mine google_albums. Add an OAuth2 Provider and select the google_oauth you created earlier.
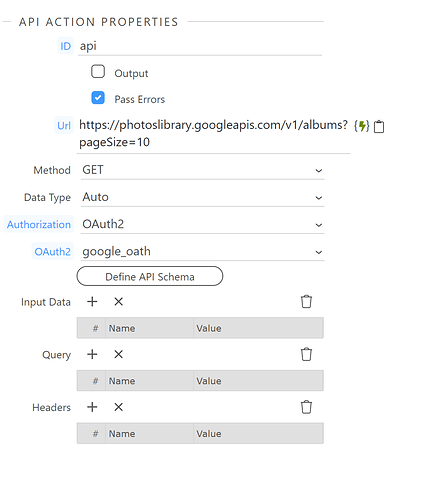
Add an api action. You can change or leave off the pageSize. I think the default is 20.
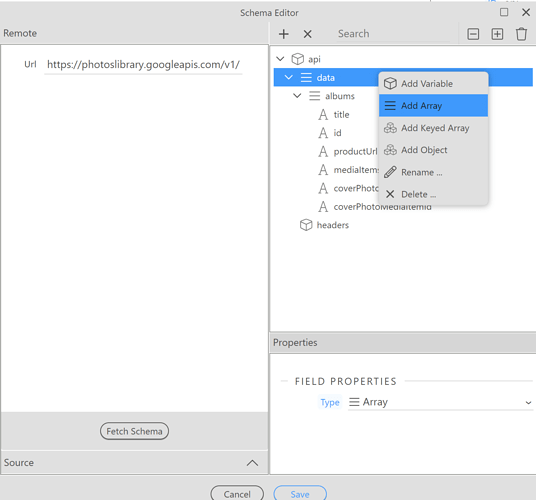
Click on Define API Schema
Because you can’t pass the OAuth through when fetching data you have to define the schema manually so right click on data and select Array. Call it albums. Right click to add Variable and add the items you want. I’m showing all available fields here but you don’t necessarily need them all.
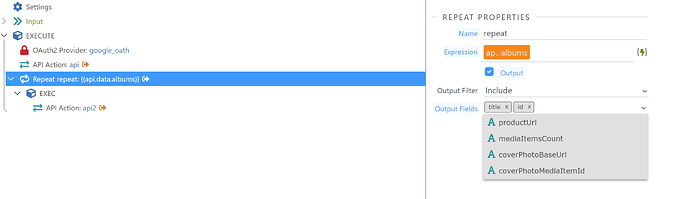
Now create a repeat based on your api and output whatever fields you need.
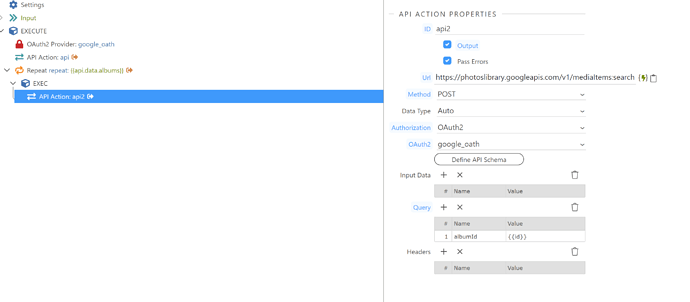
Now create another api call to get the photos for each album. Note the Query item albumId with a value of {{id}} from the repeat.
IMPORTANT - Make sure you choose POST as the method.
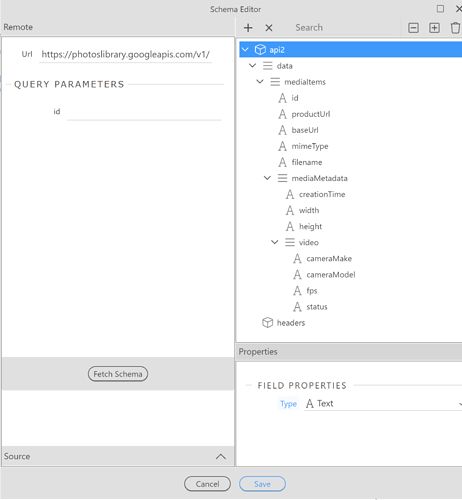
Click Define API Schema again and add the schema as below noting that mediaItems is an array that has mediaMetada as a sub-array and video is a sub array of that.
Ok. Save all that and then go to your page where you want to list the albums and photos.
Note: I’ve today found out that the method I use to login users is being deprecated in March 2023 and the new method doesn’t both authenticate and authorize https://developers.google.com/identity/sign-in/web/sign-in . There’s a migration guide here - https://developers.google.com/identity/gsi/web/guides/migration but after many hours I could not figure out how to get the server connect to get the authentication. I think @patrick @Teodor @George you’re probably going to need to change how we connect to Google. Or if not, if you could advise how to use the new sign in - https://developers.google.com/identity/gsi/web/guides/overview - with the Oauth used on the backend that would be great.
For now I’m going to do it with the sign in I already had working.
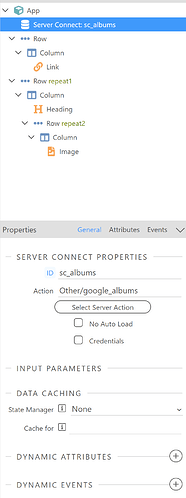
First you need a server connect for your server action.
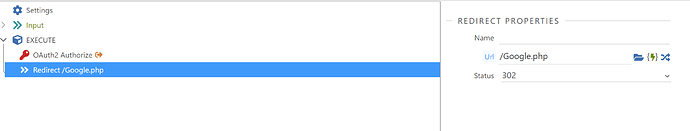
Then you’ll need a link as in part 2 to do the login and redirect. Note: the redirect wasn’t in the original tutorial but it’s pretty straightforward…
<a href="https://app.triptakers.travel/dmxConnect/api/Other/google_photos.php" id="signinbutton">Sign in to Google</a>
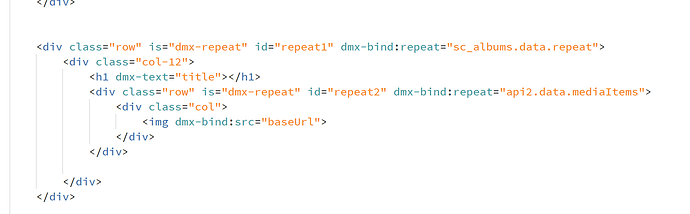
I had trouble using the data picker to make my repeats so I’ll put the code here. Hopefully it’s self explanatory!
And Voila! This is very basic but hopefully will be useful. Note that the photos api is pretty slow so if your pics don’t come up straight away give it a minute. Oh - and make sure you actually have some albums setup with photos in Google or this won’t work!
Last updated: