This is Part 4 in this series. You can find earlier posts at
Part 1 - Google OAuth & Photos API Tutorial - Part One: Getting Credentials from Google
Part 2 - Google OAuth & Photos API Tutorial - Part Two: Google Login
Part 3 - Google OAuth & Photos Part 3 - Getting Albums and Photos
Google photos returns a max of 100 photos in any one api call. When there are more than one page the return also includes a nextPageToken which can be used to get the next page. What we’re going to do here is iterate through the pages to get all of the photos into one array.
First of all I want to thank @bpj for all his help figuring this out. Couldn’t have done it without you!
We’re going to need a custom server formatter to concatenate the results from the api call. To do this follow instructions at Creating Custom Formatters (PHP and client-side) to add this server side formatter…
function formatter_concatarr($arr1, $arr2){
if(!is_array($arr1)){ $arr1 = array();}
if(!is_array($arr2)){ $arr2 = array();}
$retval = array_merge($arr1,$arr2);
return $retval; }
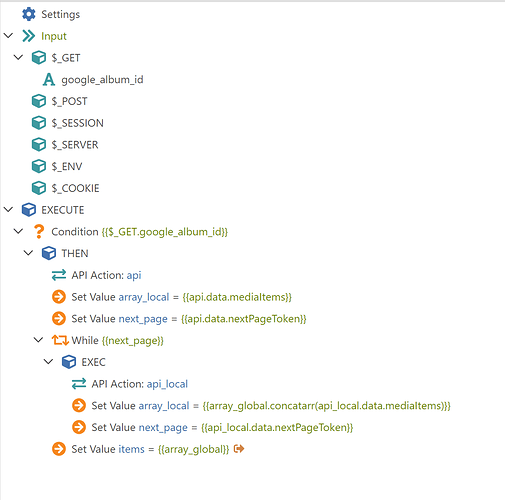
Now create a server action. I’m going to get the images for one album here so I’ve used a $_GET variable for the google_album_id. Have a look at Part 3 for how to get the album information.
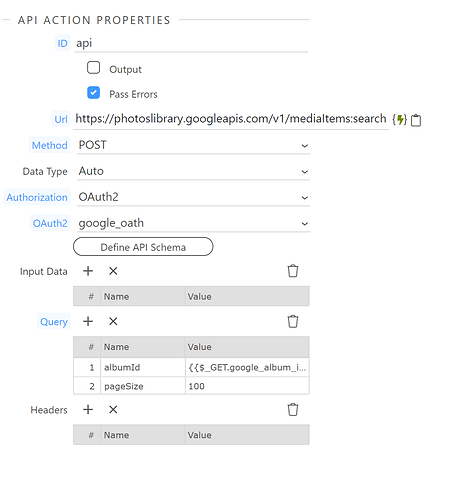
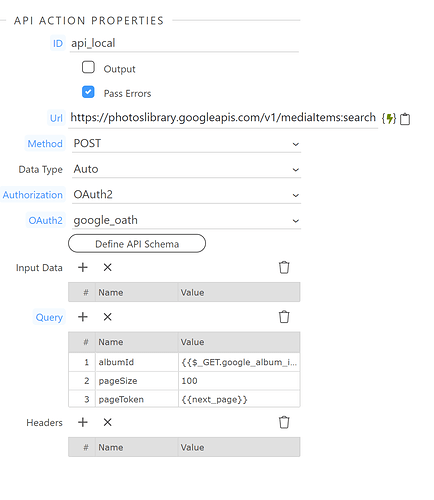
This is the first API call…
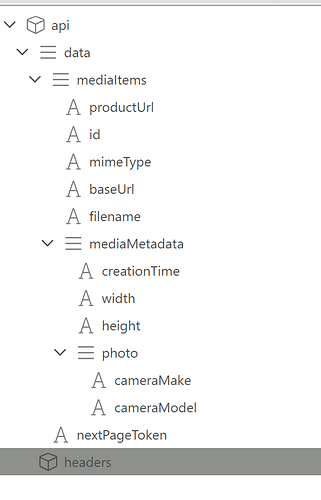
As in Part 3, you’ll need to Define your API Schema manually like so…
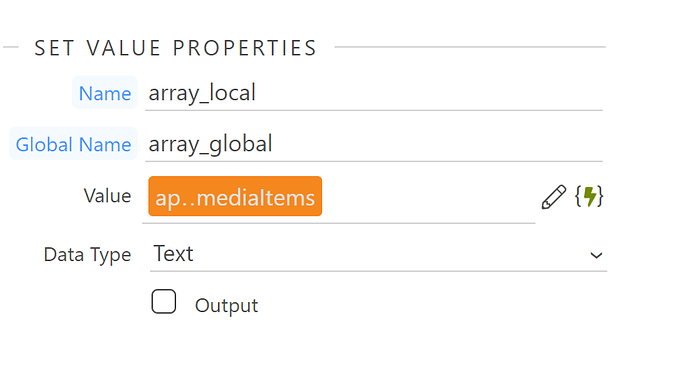
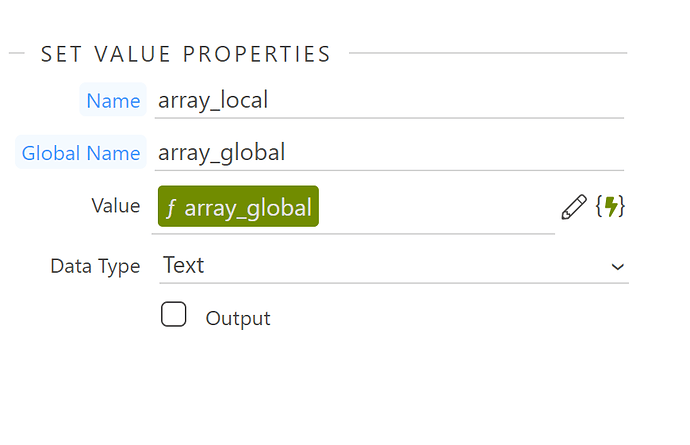
Then create an array_local Value to api.data.MediaItems. An important step here is to have a different Global Name. I’ve used array_global.
Note the Data Type of Text, not Array.
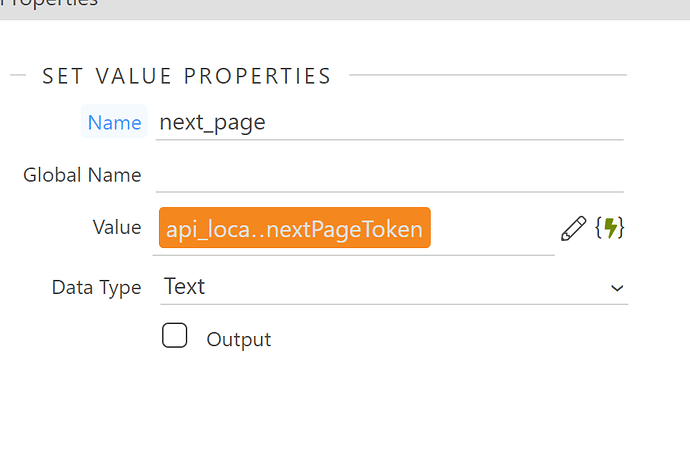
Then, set a variable for the next_page token. Note no Global Name here.
Now we’re going to add a While step and set that to {{next_page}}. A little oddity to Wappler is that it can’t output on each iteration of the loop so whatever is in the last iteration is what’s output. To get around this we’re going to use the Global Name array_global and concatenate the items returned with the current array of items until there are no more next page tokens.
So we have a very similar API call which is identical to the one above, except for the pageToken parameter in the queries…
For ease you can just duplicate the original and add the pageToken bit. If for whatever reason you don’t want to do that don’t forget to Define the API Schema.
Then we want to set the array_local with array_global set.
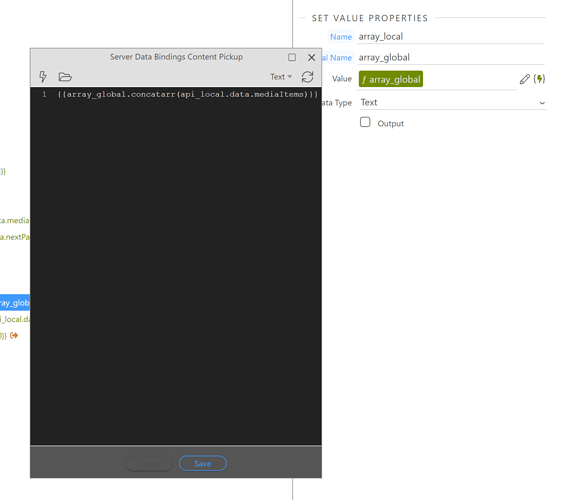
You’ll need to click on the pencil to add the Value in manually like this…
That’s where the custom formatter we created earlier is concatenating the arrays.
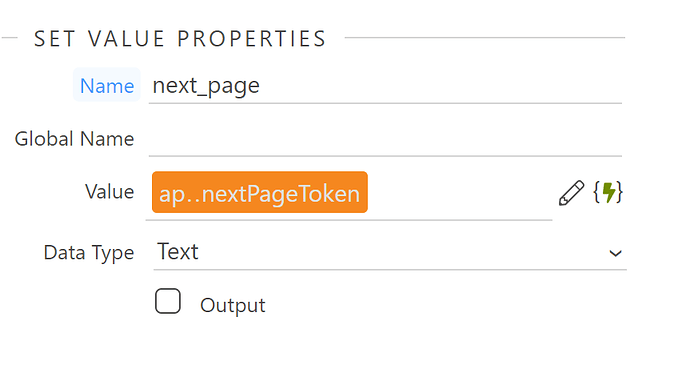
Now set the next_page token to the one returned in api_local
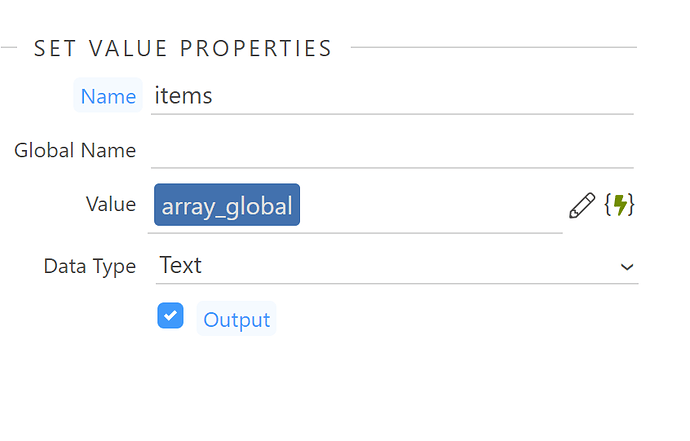
And finally set a value outside the while loop to array_global.
. This is the only step that needs to be output so you can untick output on any of the other steps that still have that active.You now have an array with all of the photos in a Google Album!
Last updated: