Here is a working setup to use the Google Places APi for an autocomplete input using framework7.
In the Google console API’s, enable both “Places API” and “Maps Javascript API”
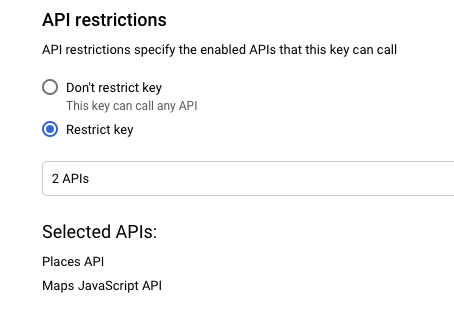
In Google API Credentials add an API key and restrict to these two apis:

In your Wappler html page, add fw7 as usual.
Add the following using your key from Google:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY_GOES_HERE&callback=initAutoComplete&libraries=places" defer></script>
Add the following script. The only modification you need is to change the id of your input (my example uses inp_location
<script>
window.initAutoComplete = function() {
var acInputs = document.getElementById("inp_location");
var autocomplete = new google.maps.places.Autocomplete(acInputs);
google.maps.event.addListener(autocomplete, 'place_changed', function() {});
}
</script>
Add the following to css
.pac-container{ z-index: 20000; }
And create your input:
<div class="list">
<ul>
<li>
<div class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Location</div>
<div class="item-input-wrap">
<input type="text" name="name" id="inp_location" placeholder="Choose your location">
</div>
</div>
</div>
</li>
</ul>
</div>
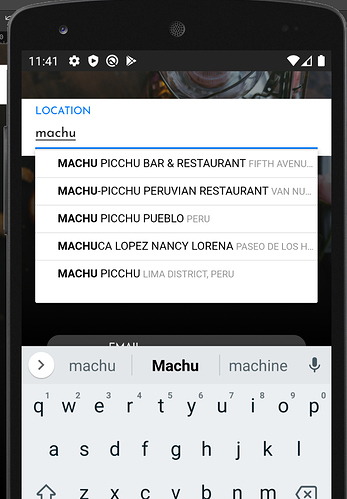
Android
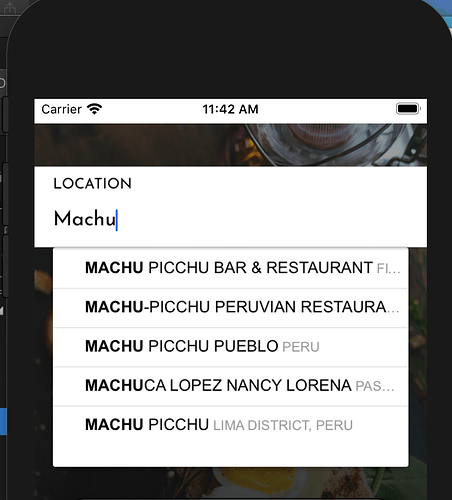
iOS
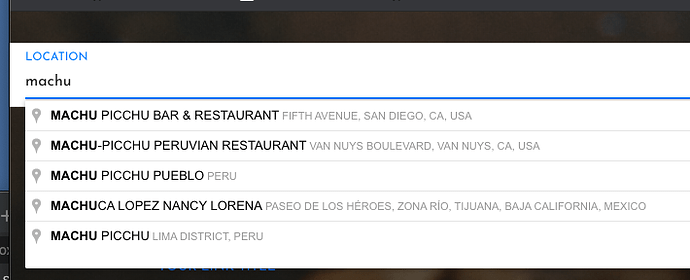
and browser
Community Page
Last updated:
Last updated: