Hi there fellow Wapplers,
So lately I was browsing around some of the topics (such as Building a CMS with Wappler) about headless CMS systems and other forms of database managers such as Nocodb, dbeaver, phpMyAdmin and MySQL workbench.
As with most of these subjects, I know much less about it than I should. So doing some research and gaining experience is the only thing that comes to mind.
Why would you use Wappler with Strapi?
So for the more experienced developers or Wappler users, this question would probably be on top of mind. Because you can build a CMS with Wappler, just fine. I guess plenty have been built.
But I couldn’t really find a good boilerplate for simple websites that enable end-clients to manage content. So my go to for a CMS or webshop still was/is Wordpress and WooCommerce, because I have plenty experience with these and they are super easy to setup. However, I WOULD much rather be able to offer a much FASTER and FLEXIBLE CMS for a webshop or website.
And I was thinking: could a Headless CMS tool like Strapi offer a different basic setup for managing content for end-users and could you use Wappler to create custom functionality and a front-end?
I haven’t figured out answers to all of these questions, yet. But I have successfully built a testing setup.
Testing setup
- I use a Digital Ocean Managed Database (MySQL in this case)
- I have a Digital Ocean droplet created by Wappler
- I have seperate Digital Ocean droplet running an instance of Strapi (this could perhaps run on the Wappler droplet, but I chose to do it separately for now)
So what this enables you to do is you can easily and visually edit your database structure/tables, fields and contents with Strapi and create an API automatically. Also Strapi provides a built-in system for authentication. So if content management is all you need, this could be your fix. (yes I know, Wappler can handle authentication just fine  )
)
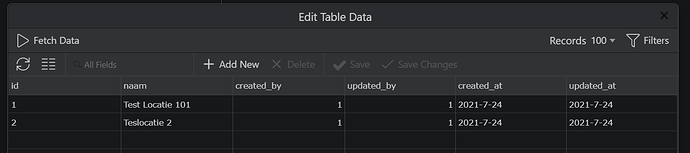
Also, Strapi handles fields like created date, updated date, created by automatically. I really like this and think it might be good to have an easy option in the Wappler database manager, too.
If this setup is helpful or not, I have yet to find out. But perhaps we can start a discussion out here. We might also learn from some interface choices in Strapi, that we could perhaps use in future versions of Wappler, as well  .
.
So how do you connect Strapi to Wappler?
In this case I have built it on top of Digital Ocean, so I would only know how to do it this way.
Sidenote
So one thing I did find out is that, in order to successfully run and use these droplets, you need to get familiar with some Ubuntu basics. I happen to have someone in my family who is an absolute expert in this area. I’m happy to share some of this info in a later post. I’ve done one so far regarding updating the droplets..
So you will most likely run into some issues with the droplets, along the way. In my experience most of it is fixable with Google, but it does take up quite a lot of time for a non Linux or CLI guy like me.
Step 1: basic setup
- Create a managed mysql database tutorial here
- Create a droplet for your Strapi instance with at least 2GB ram (they say you need it)
- create a Wappler project and deploy it to a new droplet from within Wappler.
Step 2: setting up strapi
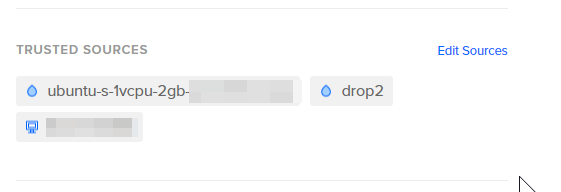
- make sure to add access rules for the Strapi droplet to access database in DO, by adding the ip. Do this for the Wappler droplet later, too.

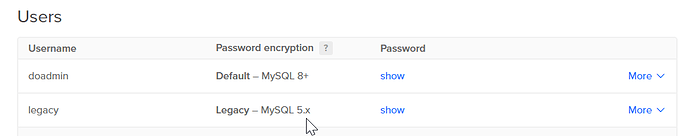
- add a new database user and change the password encryption to legacy MySQL 5.x (you will experience connection issues if you skip this)
- make sure you save your database user, name and password for the legacy user in a secure note.
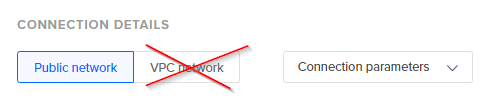
- get the rest of the credentials from the Overview page in your managed db and go for the public network url. For me the VPC network didn’t work:

- download CA certificate
Step 3: setting up strapi
- Open up a terminal from your DO droplet dash and run (you can replace my-project with a different name)
yarn create strapi-app my-project
- go for the Custom option
- choose no for template option
- choose mysql for database
- fill in credentials from you secure note
When this is finished run from console:
yarn develop
It will build your Strapi instance now. You can later access it through your droplet ip with port 1337 added /admin.
Voila you can now use Strapi with a managed DO database!
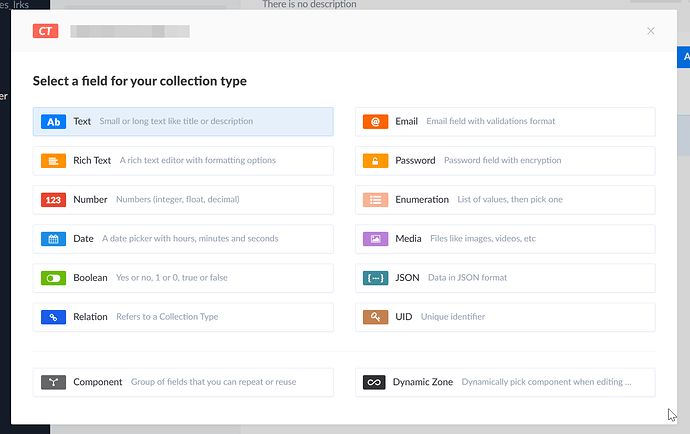
Super easy content management:
I really like this content type builder over the current Wappler database manager interface (no offence intended):
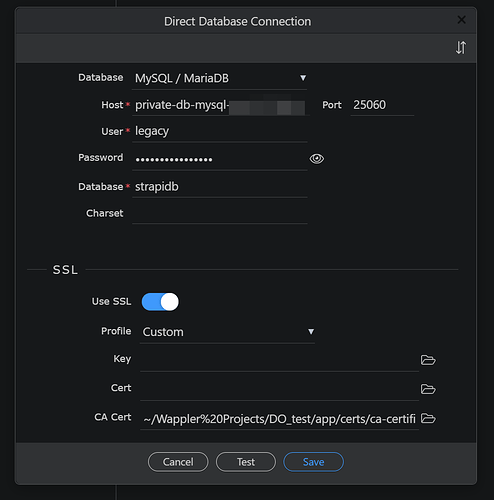
Step 4 connect Wappler to DO managed database
So now all we have to do is to connect Wappler to that same database.

Make a direct database connection and use the settings from your secure note:
For SSL I use the custom profile and add the CA certificate to a new folder in the app folder called certs.
For me the connection only works when in my DO target in Wappler. Probably because I have not given my home ip-address access to the managed DB.
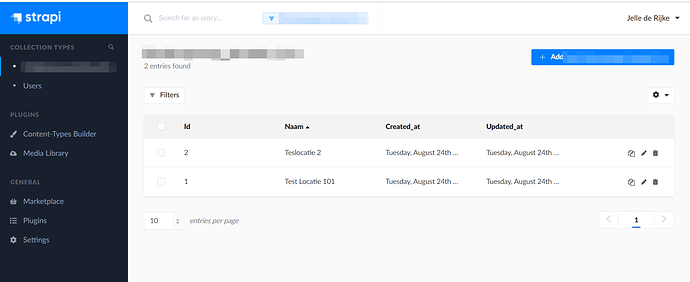
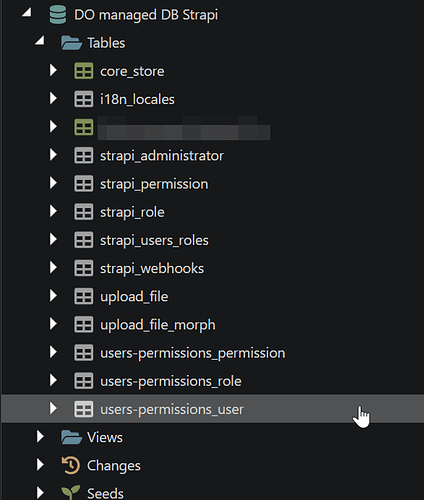
So that is it! you can now see the Strapi database structure and content in Wappler:
And retrieve records:
So that’s it for now. I hope you find this useful and I am happy to start a discussion on if using Strapi with Wappler makes sense, or not.
Happy coding!
BG
Jelle
Last updated: