After following these steps your browser will automatically reload after changing a file:
2022.04.23 16.39 - 4217 - Indianskimmer
Step 1. Install the packages
For starting the watching server:
npm install livereload
For inserting the script in the browser:
npm install connect-livereload
Installing livereload in your whole project
Step 1. Install the packages
For starting the watching server:
npm install livereload
For inserting the script in the browser:
npm install connect-livereload
Step 2. Expose the port in your docker compose
Open your docker-compose.yml:
project-name/.wappler/targets/Development local/docker-compose.yml
Note: my dev target is called ‘Development local’ make sure you rename this
Add this line under ports:
- ‘35729:35729’
Step 3. Make a server connect extension
Create the following file JS file: extensions/server_connect/routes/livereload.js
With this code:
if (process.env.NODE_ENV !== 'production') { //don't use this on production environment
const livereload = require('livereload');
const connectLivereload = require("connect-livereload");
exports.before = function (app) {
const extensionsToWatch = [
'ejs'
];
const liveReloadServer = livereload.createServer({
extraExts: extensionsToWatch,
debug: true
});
liveReloadServer.server.once("connection", () => {
setTimeout(() => { // wait for liveReload protocol to finish handshake
liveReloadServer.refresh("/"); // refresh browser after starting server
}, 100);
})
liveReloadServer.on('error', (err) => {
if (err.code == "EADDRINUSE") {
console.log("The port LiveReload wants to use is used by something else.");
process.exit(1);
}
});
}
exports.handler = function (app) {
app.use(connectLivereload()); // This adds the javascript file to your page when loading the route so you don't need to add it manually
}
}
Help needed to make it even faster
I only want nodemon to restart the server with back-end changes.
For front-end changes, I want it to reload the page immediately. Tried the following.
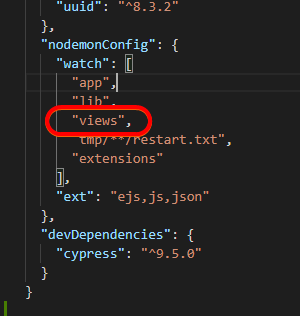
In package.json, removed “views” from the nodemonconfig, so the server doesn’t restart when changing a view.
I made sure nodemon doesn’t restart the server when changing a view by removing it from the config in packages.json

Then I added this code to make it watch the public and views folder.
liveReloadServer.watch([process.cwd() + '/views', process.cwd() + '/public', 'views', '/views']);
The livereload server is running and watching the folders, but it doesn’t hot reload.
My best guess is that when I update my local file, it isn’t being updated in the docker volume. Which explains why it’s not reloading.
It does seem possible to create a ‘live link’ to the docker container - as seen here. https://www.freecodecamp.org/news/how-to-enable-live-reload-on-docker-based-applications/
But my docker skills are still not good enough to apply this to my wappler project. Any thoughts?
Extra reading:
NPM package
Source for figuring out the above
Last updated: