This will be used in a much larger form but I have cut it down for simplicity.
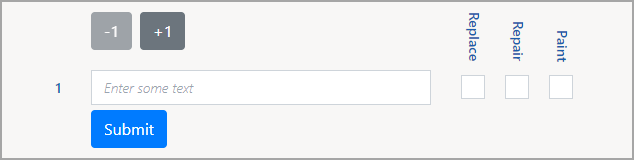
I have one row in the form that has 1 INPUT field and 3 CHECKBOXES.

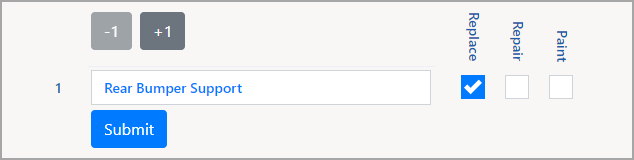
Typically an entry would be as follows…

And the result wants to be like this (an Array), entered into a single Database TEXT (or VARCHAR) Field.
'Rear Bumper Support',1,0,0
- How do I achieve this?
- What do I need to change in my code below?
- What do I need to do differently in my INSERT Query?
This should then be able to be read back into the form at a later date and populate in the same way, ie using split and key/values to populate the fields.
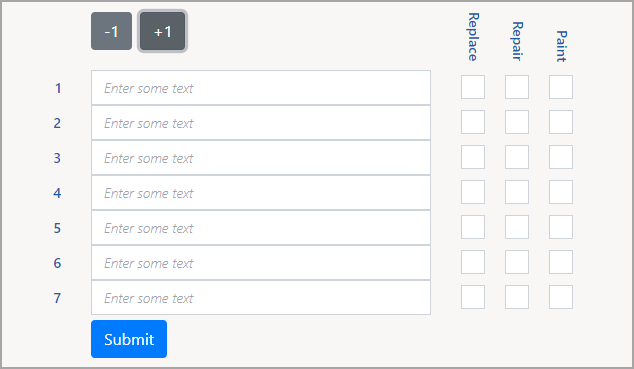
I also have “-1” and “+1” buttons to add more rows.
In a worse case scenario this could be up to 50 lines!

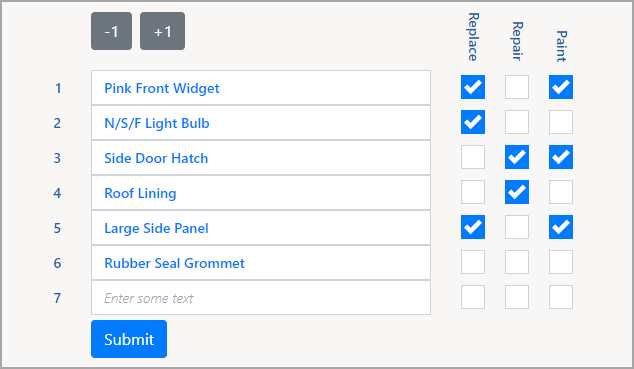
So typically could be completed like this

And again the data wants to be entered into a single Database field, something like this…
'Pink Front Widget',1,0,1
'N/S/F Light Bulb',1,0,0
'Side Door Hatch',0,1,1
'Roof Lining',0,1,0
'Large Side Panel',1,0,1
'Rubber Seal Grommet',0,0,0
We don’t want to use separate databases, or separate line entries because it will become unwieldy and hard to manage particularly as it could be amended many times with lines added and removed.
Here is the bit of code to create what I have got so far.
<div class="form-group form-entries row col-12">
<dmx-value id="var1" dmx-bind:value="1"></dmx-value>
<div id="repeat1head" class="form-group row col-12">
<label for="input1" class="col-sm-2 col-form-label"></label>
<div class="col-sm-4">
<button id="btn1" class="btn btn-secondary" dmx-on:click="var1.setValue((var1.value - 1))" dmx-bind:disabled="(var1.value < 2)">-1</button>
<button id="btn1" class="btn btn-secondary" dmx-on:click="var1.setValue((var1.value + 1))">+1</button>
</div>
<div class="col-sm-6">
<div class="custom-control-inline" style="writing-mode: vertical-lr; padding-left: 4px; width: 24px;">
Replace
</div>
<div class="custom-control-inline" style="writing-mode: vertical-lr; padding-left: 4px; width: 24px;">
Repair
</div>
<div class="custom-control-inline" style="writing-mode: vertical-lr; padding-left: 4px; width: 24px;">
Paint
</div>
</div>
</div>
<div id="repeat1" is="dmx-repeat" dmx-bind:repeat="var1.value" class="form-group row col-12">
<label for="input1" class="col-sm-2 col-form-label">{{$index + 1}}</label>
<div class="col-sm-4">
<input type="text" class="form-control form-control-lg" id="input1" name="input1" aria-describedby="input1_help" placeholder="Enter some text">
</div>
<div class="col-sm-6">
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="0" id="input2_1" name="input2_1" dmx-bind:value="{{$index + 1}}_input2_1" dmx-bind:name="{{$index + 1}}_input2_1">
<label class="custom-control-label" for="input2_1"></label>
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="0" id="input2_2" name="input2_2" dmx-bind:value="{{$index + 1}}_input2_1" dmx-bind:name="{{$index + 1}}_input2_1">
<label class="custom-control-label" for="input2_2"></label>
</div>
<div class="custom-control custom-checkbox custom-control-inline">
<input class="custom-control-input" type="checkbox" value="0" id="input2_3" name="input2_3" dmx-bind:value="{{$index + 1}}_input2_1" dmx-bind:name="{{$index + 1}}_input2_1">
<label class="custom-control-label" for="input2_3"></label>
</div>
</div>
</div>
<div id="repeat1head" class="form-group row col-12">
<label for="input1" class="col-sm-2 col-form-label"></label>
<div class="col-sm-4">
<button id="btn1" class="btn btn-primary" type="submit">Submit</button>
</div>
<div class="col-sm-6">
</div>
</div>
</div>
Again,
- How do I achieve this?
- What do I need to change in my code?
- What do I need to do differently in my INSERT Query?
I appreciate some of this code might not be quite right but I just can’t get my head around what I need to do. Please help.
Last updated: