I am putting together a web app, using F7 and it works well on desktop and Android but when I add the page to the iPhone home screen I encounter an issue that I am tearing my hair out with.
I am aware that Apple’s support for PWA is ‘limited’ but I have tried to design the page as a SPA with routes for dynamic content.
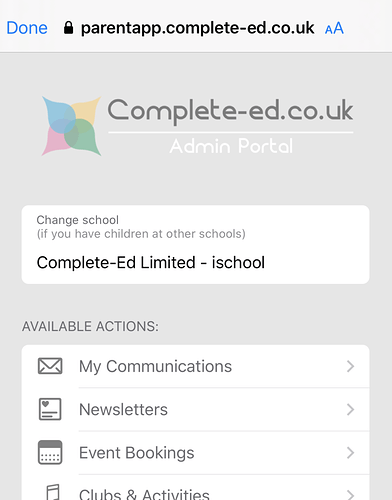
What I hoped would happen is that the page would only change by way of the routes showing/hiding so the opening in browser issue when clicking on links would be avoided. What I am finding, though, is that I get an annoying bar at the top of each page:
When clicking the ‘done’ button the user is taken back to the login page.
My structure is as follows:
- Main index page with routes for the user action buttons and a route for login/register
- Server Connect kicks in on load and checks if the user is logged in. If not, a browser element on the index page is used to ‘go to’ the login route.
- If login is successful, the users details are retrieved and the index page (select lists, branding etc.) is updated.
Weirdly the login page appears without the ‘Done’ bar at the top.
I have a feeling that using the browser component to navigate is causing the problem but I am really stuck as to what to do instead. It seems as though, after the first navigation, it is treated as a Master/Detail page.
Any help that the wonderful Wappler Community can provide would be greatly appreciated.
Last updated: