I found a nice template and I wanted to insert a dynamic part in it (last three news on the homepage).
What I can’t get is a horizontal repeat.
I tried to do what you said in a previous post, going to change the CSS … I still have the same problem.
This is the code of the page, in that block
<div id="repeat2" is="dmx-repeat" dmx-bind:repeat="data_view1.data">
<div class="col-lg-4 col-md-6 col-sm-12">
<article class="post-box blog-item ">
<div class="post-inner">
<div class="entry-media">
<a dmx-bind:href="'news-dettagli.aspx?ID='+data_view1.data[0].ID)"><img dmx-bind:src="'public/news/'+immaginens" width="601" height="520"></a>
</div>
<div class="inner-post">
<div class="entry-header">
<div class="entry-meta">
<span class="posted-on">_ {{datans}}</span>
</div><!-- .entry-meta -->
<h3 class="entry-title">
{{titolons}}
</h3>
<P>{{descrizionens.trunc(150, true, '...')}}</P>
</div><!-- .entry-header -->
<div class="btn-readmore">
<a dmx-bind:href="'news-dettagli.aspx?ID='+data_view1.data[0].ID)"><i class="flaticon-right-arrow-1"></i>LEGGI...</a>
</div>
</div>
</div>
</article>
</div>
</div>
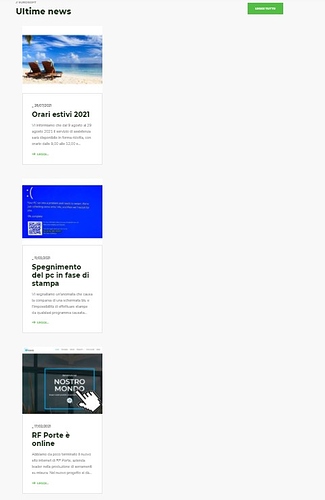
The result I get is wrong, and it is this:
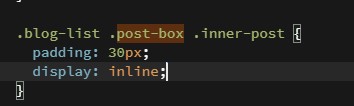
In CSS I change some rows like this, addying “display: inline;”.

(in tags post-box and post-inner).
Suggestions?
Community Page
Last updated:
Last updated: