Hey everyone…
I’ve been grappling with this question for a while, and thought I’d run it by the community for ideas!
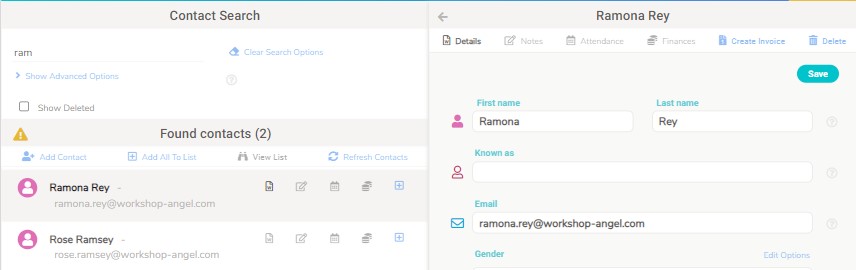
So let’s say we are working with a contact list. On the left of the screen we list the contacts we have, and the right side we have a form to edit contact details, something like this:
We have two functions to perform:
- Edit an existing contact
- Create a new contact
Both of which sensibly use the same form on the right hand side.
How is this best done in Wappler? This is the way I’ve been doing it but would love to hear if anyone else does it differently!
Form
Here is the basic structure of the form:
<form id="f_contact" action="dmxConnect/api/update_contact.php">
<input name="id" dmx-bind:value="contact.data.contact.id" type="hidden">
<input name="first_name" dmx-bind:value="contact.data.contact.first_name" type="text">
<input name="notes" dmx-bind:value="contact.data.contact.notes" is="dmx-summernote" type="text">
</form>
Server Actions
update_contact.php
if ($_POST.id>0)
update_contact
else
insert_contact
contact.php
query_contact
dmx-on:click
[Add New Contact]
dmx-on:click="contact.load({id:0}); f_contact.reset()"
(contact.load({id:0}) returns no result so contact.data.field_name_x is empty)
[Edit Existing Contact]
dmx-on:click="contact.load({id:id});f_contact.reset()"
Are there other ways you do this or other details that you add?
Community Page
Last updated:
Last updated: