Hello.
I am trying to use the Calendar component in Wappler.
At first, I was trying to use the Date Picker, but my use case seems a little bit complex for this component. I am trying to create an appointment/scheduling page where users can specify the business hours, business days, holidays or offtime/offdays, basically define his availability in the calendar. And User B can set an appointment based on the availability of User A.
I seem to understand how to add a record to the database based on the dates (I’ve seen the examples and doc), but defining the availability is very difficult for me. Also, availability will depend on different settings for different users.
-
Is my use case doable using the Calendar? All dates are available for User A, he will just need to define which dates and time he is not available. These available dates/time will be clickable by User B in his Calendar view. User A should also be able to define his business hours and business days.
-
How do you block a date in the Calendar?
What I would like to do is to define which days are blocked programmatically. When I say blocked, it means the user cannot click on that day and that no changes can be made, like for example a user cannot add an event on that day. So basically, this date will be an off time or off hours for User A. -
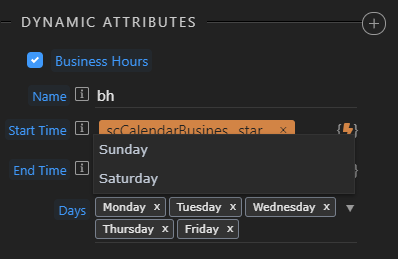
Can you define programmatically the Days in the Dynamic Attribute
Business hours? From what I see is you can only select from the drop-down selection.

-
How do you use and define the Constraint?
I tried adding and defined a Custom Constraint but there are no visible changes in the Calendar. Based on my understanding, if there is a constraint, it should not be clickable in the Calendar. Is my understanding correct?
This may seem to be already asking for a major help in creating the application. I would just like to know how it is done with the Calendar component. Any help will be greatly appreciated as always.
Thank you.
Last updated: