I’m looking to add this animation to my design but not sure how to go about it.
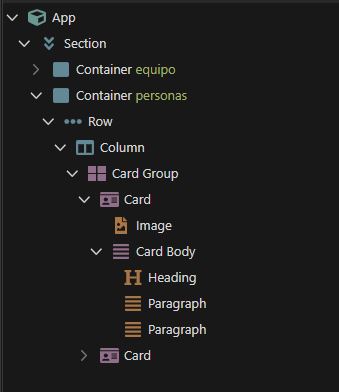
In my design, I have used this structure:

The problem is I don’t know where to add the component that I want to animate (I presume in the card element), I can´t get it to cover the card element, nor how to actually make it animate that way.
Probably difficult to explain but if someone could give me a general idea and I will try to figure it out.
Community Page
Last updated:
Last updated:
