I want to have a header with the log out buttons, language selector etc
And in the rest of space , want to have a form that is vertically centred
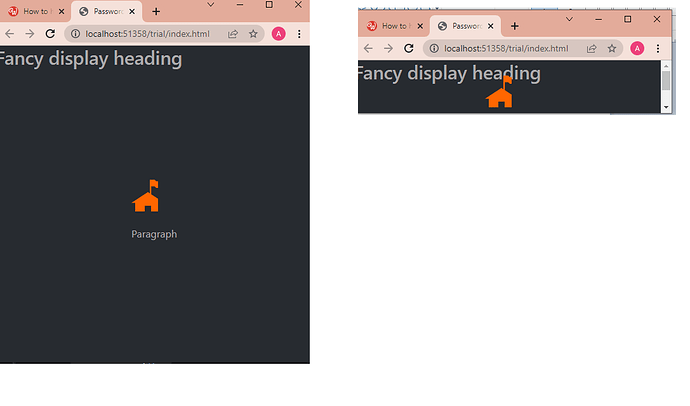
I am able to have a vertically centred form that is centred in relation to the whole page
But don’t know how to centre it in the space that remains after the header
This is the code so far
<header>
<h1>Fancy display heading</h1>
</header>
<div class="container">
<div class="row">
<div class=
"col d-flex justify-content-center align-items-center" style="height: 90vh;">
<form id="formPwdConfirmed">
<header class="mb-3">
<a href="../index.html">
<img src="../assets/images/home.svg"></a>
</header>
<header>
<p>Paragraph </p>
</header>
<div class="mb-3">
</div>
</form>
</div>
</div>
</div>
<script src="../bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
I’m worried that in pages with bigger forms , the form is going to clash into the header like this ( like the photo on the right) because nothing is stopping the form from clashing with the header
Community Page
Last updated:
Last updated: