Hi there fellow wapplers,
I’m stuck with this one issue I can’t seem to get my head around. It would be great if someone could point me in the right direction 
Please note that this quite a LONG story, my apologies.
I’m trying to get a Data Detail in a modal to work for records in a row of a table that itself is within a repeat on a page.
Data setup
Let me try to explain.
We are talking about these different datatypes:
-users
-gemeentes
Each user can have many gemeentes.
Each gemeente can have many users.
So for this to work I have these tables in my db:
-
Users (gebruikers in my language)
-
Gemeentes
-
Users_Gemeentes (with just a gemeente_id and user_id_
What I am trying to achieve is three things:
- the logged in user can view all the users per gemeente that he himself belongs to (this works)
- this user can view/edit details of any user from a gemeente that he belongs to
- this user can delete access to a gemeente from any user within a gemeente that he belongs to
So #2 and #3 currently don’t work as expected.
Server action with Queries to get #1 working
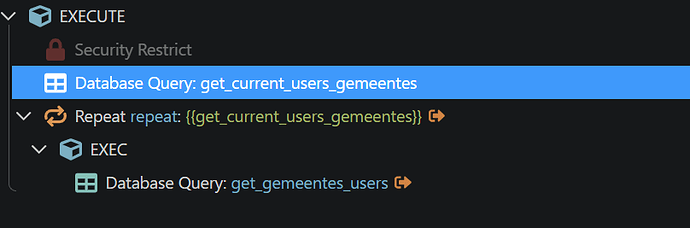
This is the basic server action:
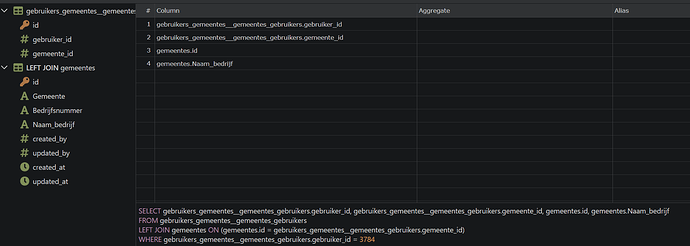
The first Query gets the current user id (in this case 3784, this will change to securityid on the actual application) and left joins the gemeentes table to check which gemeentes he belongs to:
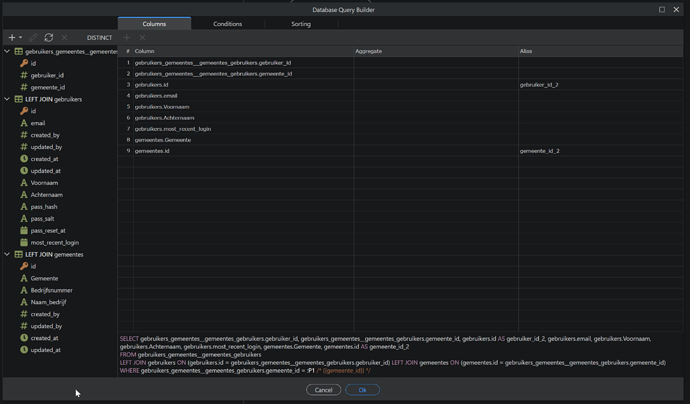
After that I have another query withing a repeat to retrieve every user for each gemeente that this user belongs to:
This outputs the correct data, so I am fairly happy with that.
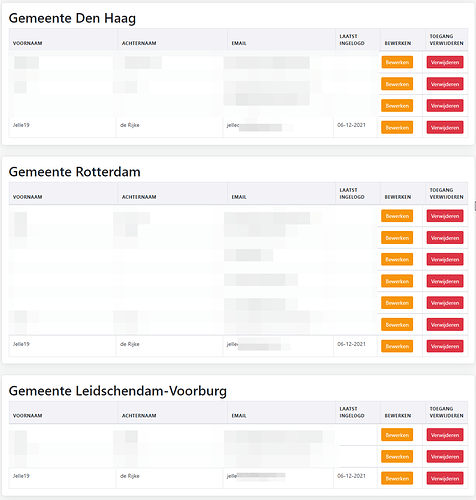
This enabled me to solve part 1: showing all the users per gemeente that this user belongs to
Screenshot of the tables:
Working with this code:
<div class="row row-cols-1" is="dmx-repeat" id="repeat1" dmx-bind:repeat="sc_current_users_gemeentes_users.data.repeat">
<div class="col">
<div class="card">
<div class="card-body">
<h1>{{Naam_bedrijf}}</h1>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th class="w-25">Voornaam</th>
<th class="w-25">Achternaam</th>
<th class="w-25">Email</th>
<th class="w-10">Laatst ingelogd</th>
<th class="w-10">Bewerken</th>
<th class="w-10">Toegang verwijderen</th>
</tr>
</thead>
</table>
</div>
<div dmx-repeat:repeat2="get_gemeentes_users">
<div class="table-responsive">
<table class="table table-bordered table-hover">
<tbody>
<tr>
<td class="w-25">{{Voornaam}}</td>
<td class="w-25">{{Achternaam}}</td>
<td class="w-25">{{email}}</td>
<td class="w-10">{{most_recent_login.formatDate('dd-MM-yyyy')}}</td>
<td class="w-10"><button id="btnaanpassen" class="btn btn-primary" dmx-on:click="modalgebruikeraanpassen.show();modalgebruikeraanpassen.data_detail1.select(gebruiker_id_2)">Bewerken</button></td>
<td class="w-10">
<button id="btnverwijderen" class="btn btn-danger" dmx-on:click="modalgebruikertoegangverwijderen.show();modalgebruikertoegangverwijderen.data_detail2.select(gebruiker_id_2)">Verwijderen</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
So the first query in the server action displays the Gemeentes in a card body and I have hacked-and-slashed together a table to display the server action repeat within the repeat on the page. Not super happy with how to table can’t seem to keep it’s responsiveness, hence the w-25 classes.
So this works fairly well.
The problem
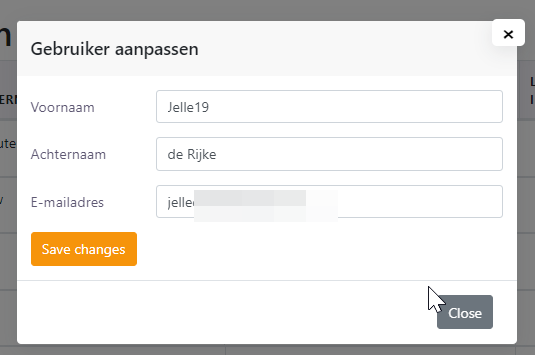
So I need the orange button the give the details of that specific user in a Data Detail in a modal and be able to edit some fields and save the record. (this is #2).
And I need the red button (#3) to be able to first show the data detail in the modal and on confirmation delete the row with the right user_id and gemeente_id so we can remove access to this gemeente and not delete the user all together.
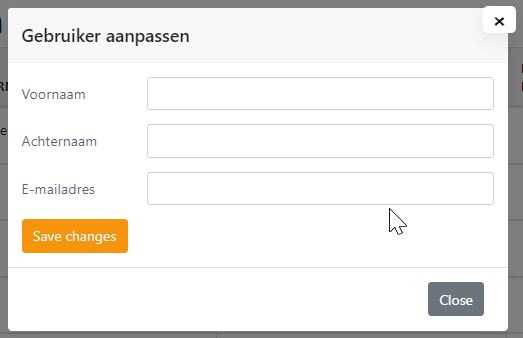
However, I can only seem to get the data detail to properly show details from the first gemeente, so the first repeat.

When I click on the orange button for a user in the second table the data detail remains empty.

Except when I click my own user account, somehow that does give the details.
I think it has something to do with the repeat[0] that is bind to the data detail:
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Gebruiker aanpassen</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="container pl-0 pr-0" is="dmx-data-detail" id="data_detail1" dmx-bind:data="sc_current_users_gemeentes_users.data.repeat[0].get_gemeentes_users" key="gebruiker_id_2">
<form id="form1" is="dmx-serverconnect-form" method="post" action="dmxConnect/api/front_end/gemeente/edit_user.php" dmx-on:success="sc_current_users_gemeentes_users.load({},true)" dmx-on:submit="modalgebruikeraanpassen.hide()">
<div class="form-group row" id="voornaam">
<div class="col-3">
<label for="input1" class="col-form-label">Voornaam</label>
</div>
<div class="col-9">
<input id="text2" name="voornaam" type="text" class="form-control" dmx-bind:value="data_detail1.data.Voornaam">
</div>
</div>
<div class="form-group row" id="achternaam">
<div class="col-3">
<label for="input1" class="col-form-label">Achternaam</label>
</div>
<div class="col-9">
<input id="text3" name="achternaam" type="text" class="form-control" dmx-bind:value="data_detail1.data.Achternaam">
</div>
</div><div class="form-group row" id="emailadres">
<div class="col-3">
<label for="input1" class="col-form-label">E-mailadres</label>
</div>
<div class="col-9">
<input id="email" name="email" type="text" class="form-control" dmx-bind:value="data_detail1.data.email">
<input id="gebruikerid" name="gebruikerid" type="hidden" class="form-control" readonly="true" dmx-bind:value="data_detail1.data.gebruiker_id_2">
</div>
</div>
<button type="submit" class="btn btn-primary">Save changes</button></form>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
When I change repeat[0] to repeat[1] I can only see the details for the second table. Which is cool, but no fix.
So what I probably need is either a way to make this repeat[0] dynamic for each repeat, or perhaps a different setup with the queries and or repeats. I just can’t seem to figure out what!
Any any any help is greatly appreciated and as per usual I am happy to share the full solution once I get it to work.
Thanks for the support.
bg
Jelle
Last updated: