Hey folks…
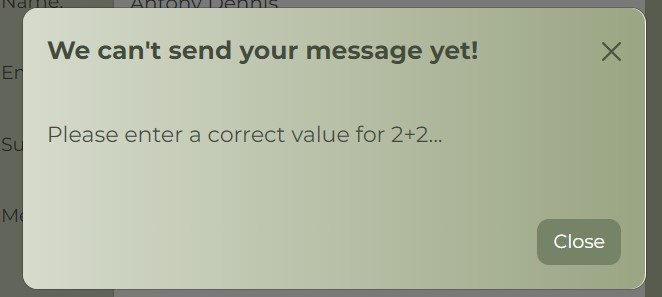
My simple modal seems to have a thin black and white border and I’ve no idea how to get rid of it… any ideas?
Best wishes,
Antony.

<div class="modal" id="m_message_2_plus_2" is="dmx-bs5-modal" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header bggx_sage25 border-0" dmx-style:border-bottom.important="'none'">
<h5 class="modal-title">We can't send your message yet!</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body bggx_sage25">
<p class="fs_110">Please enter a correct value for 2+2...</p>
</div>
<div class="modal-footer bggx_sage25 border-0">
<button type="button" class="btn bg_sage6 c_white" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
.bggx_sage25 {
background-image: -webkit-gradient(linear, left, right, from(var(--c_sage2)), to(var(--c_sage5)));
background-image: linear-gradient(to right, var(--c_sage2), var(--c_sage5))}
Community Page
Last updated:
Last updated: