I’m a bit confused about the page logic here, can anyone point me in the right direction?
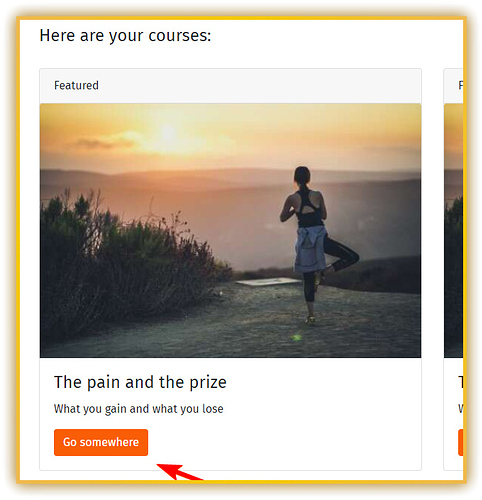
- I have a grid that’s loading courses from the database
Now when I press the ‘Go somewhere’ button
I want it to take me to `/watch/{course_id}’ just like for example Netflix does 
Q1: How do I give the course ID to the next page using the button?
- When on the
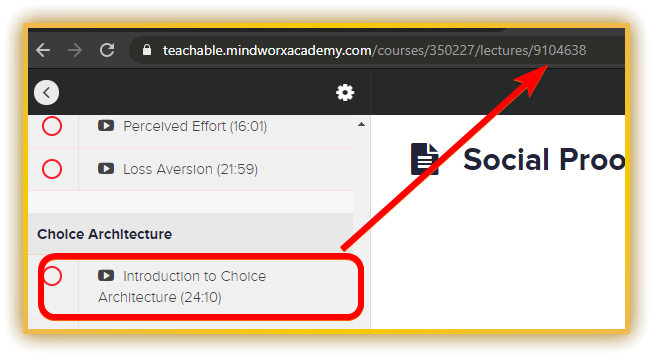
/watch/{course_id}page I will show a sidebar with each individual lecture.
Pressing a lecture should load the video in the right side of the page and set the URL to/watch/{course_id}/lectures/{lecture_id}
Q2: How do I give the lecture ID variable to the contents of the page on the right (server side include? a partial?) and then rewrite the URL with it?
I’m struggling with the logic a bit, so far I think I need to use the NodeJS URL rewriting doc… but how do I piece it all together?
Thanks in advance!
Community Page
Last updated:
Last updated: