This took me a little while to figure out so hopefully I can save people some time.
I wanted to show a button only when the value of a database field is empty. The use case is to show a Font Awesome icon if the user has not uploaded an avatar image yet and to show the uploaded avatar image if they have.
Setup your server action and add your server connect to the page per usual.
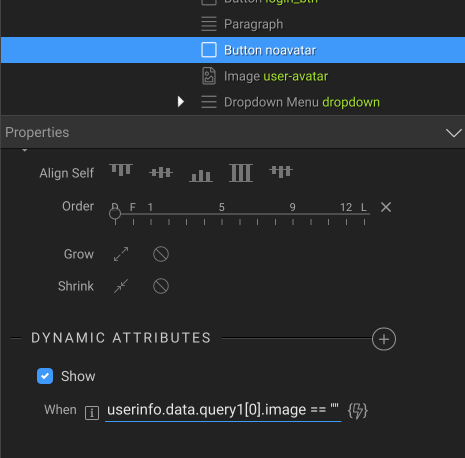
Next, go to the button and Dynamic Attributes > Show > navigate to the server connect and database field and add == “”
Your expression should look similar to this:
userinfo.data.query1[0].image == “”

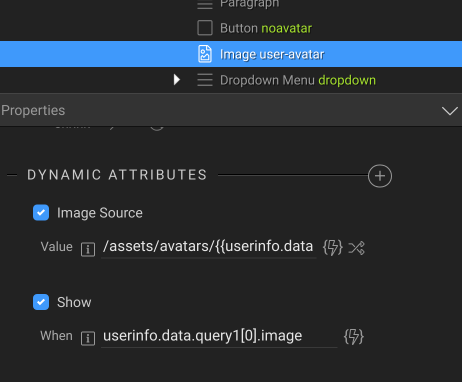
Now, go to your avatar image and you can easily show it only when it has a value by: Dynamic Attributes > show > navigate to that same server connect and database field. You use the expression itself. It should look like this:
userinfo.data.query1[0].image

That’s it! Now, when the database field that you selected is empty, the button will show and when it is not empty the uploaded avatar image will show.
Last updated: